 Я уже писал об установке шаблона темы Blogger в статье Blogger: Тонкая настройка. Но видимо недостаточно хорошо разъяснил … Понадеялся, что все в теме, а зря. Естественно, что у людей появились вопросы. Действительно, не все же специалисты в области HTML, XHTML или XML, есть и “чайники”. Только без обид, я тоже являюсь чайником в большинстве областей человеческой деятельности, впрочем, как и все остальные. Попробую исправить положение.
Я уже писал об установке шаблона темы Blogger в статье Blogger: Тонкая настройка. Но видимо недостаточно хорошо разъяснил … Понадеялся, что все в теме, а зря. Естественно, что у людей появились вопросы. Действительно, не все же специалисты в области HTML, XHTML или XML, есть и “чайники”. Только без обид, я тоже являюсь чайником в большинстве областей человеческой деятельности, впрочем, как и все остальные. Попробую исправить положение.
Начнём с азов, а именно, с терминологии:
Шаблоны
- Классический шаблон темы Blogger – старый вариант разметки шаблона, кое-кто ещё пользуется, но постепенно уходит в небытие.
- Современный шаблон темы Blogger – новый вариант разметки шаблона, основанный на XML последней версии. Позволяет значительно больше как в плане дизайна, так и в плане программирования.
Виджеты
- Виджет – некий код (HTML, javascript) позволяющий вывести некую информацию в заданном месте страницы при отображении страници в броузере клиента. Современный шаблон темы Blogger состоит исключительно из виджетов (в естественном, первоначальном состоянии), но являясь XML-документом позволяет добавлять в свою структуру коды, в основном javascript, виджетами не являющиеся.
- Гаджет – виртуальный инструмент, хранящий код виджета. Визуальное представление виджета как объекта в режиме дизайнера страницы блога. Существует только в режиме дизайна.
Ну чтож, с терминологией закончили, вернёмся к нашим баранам (к существу вопроса).
Установка современного шаблона темы Blogger состоит из нескольких шагов. А именно
Шаг первый. Подготовка
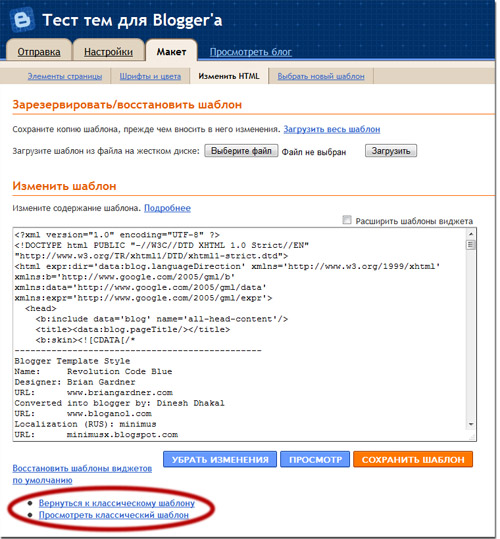
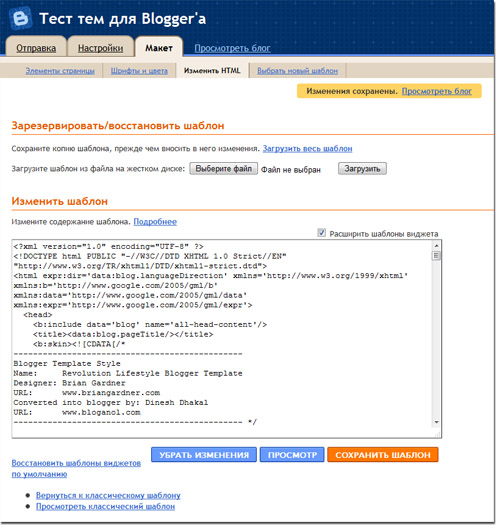
Зайдите в панель управления Вашим блогом (в обычный или draft) в раздел МАКЕТ->Изменить HTML. Убедитесь, что ваш блог работает в режиме современного, а не классического шаблона:

Если ваш блог находится в режиме классического шаблона, загрузить современный шаблон не получится! Прежде необходимо перейти в режим современного шаблона.
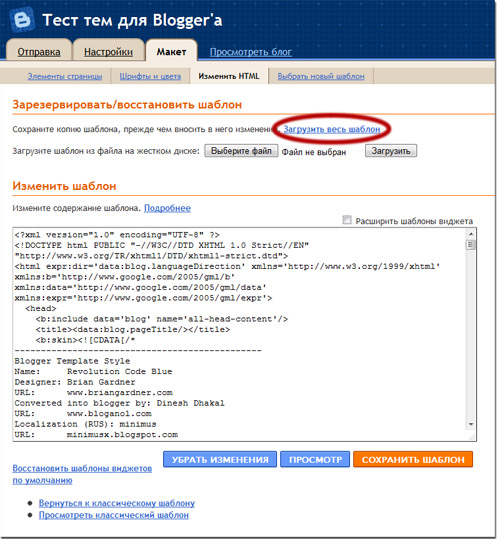
Если блог находится в режиме современного шаблона, сохраните текущий шаблон, чтобы потом не было мучительно больно за утерянные настройки, в случае, если что-то пойдёт не так:

Как только Вы кликните по ссылке “загрузить весь шаблон”, начнёт загружаться файл текущего шаблона на Ваш компьютер. Сохраните его, мало ли что … Вероятность крайне мала, но … Может и пригодиться.
Шаг второй. Загрузка
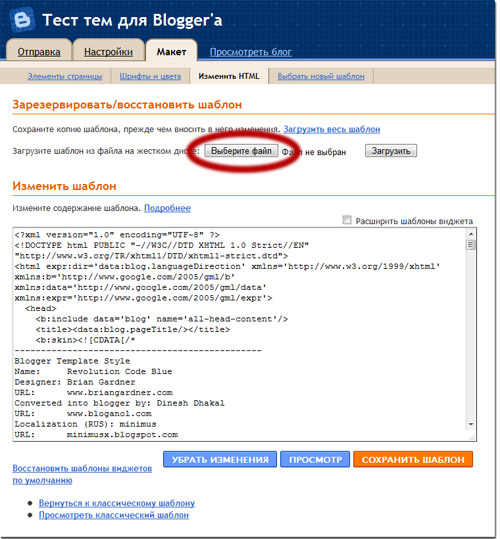
Как только файл сохранился, переходим к загрузке нового шаблона:

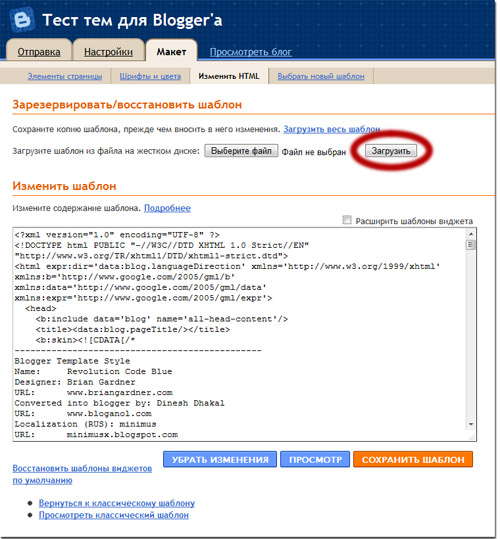
Выбираем файл темы (обычно .XML), и загружаем его:

Если ранее установленный шаблон был простым, то скорее всего Вы увидите следующую картину:

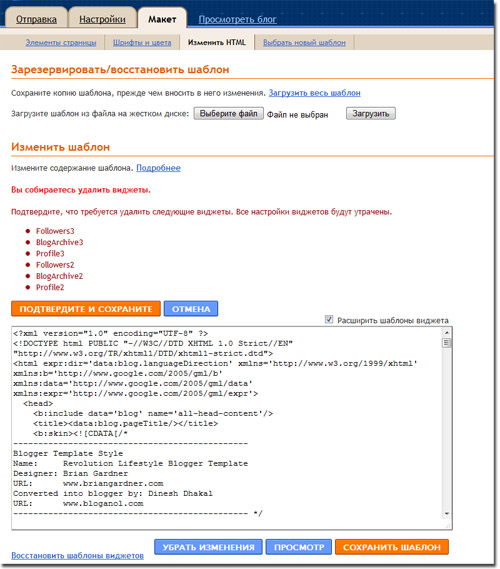
И это значит, что можно расслабиться и отдохнуть от трудов праведных. Но скорее всего Вы увидите вот такой экран-предупреждение:

Не пугайтесь, ничего страшного не произошло. Blogger пытается сохранить все виджеты, которые были установлены в предыдущей теме и при совпадении имён вынужден предложить удалить виджеты с совпадающими именами. Действительно, зачем Вам два виджета “Постоянные читатели” – достаточно одного. Нажмите кнопку “ПОДТВЕРДИТЕ И СОХРАНИТЕ” – тема будет сохранена.
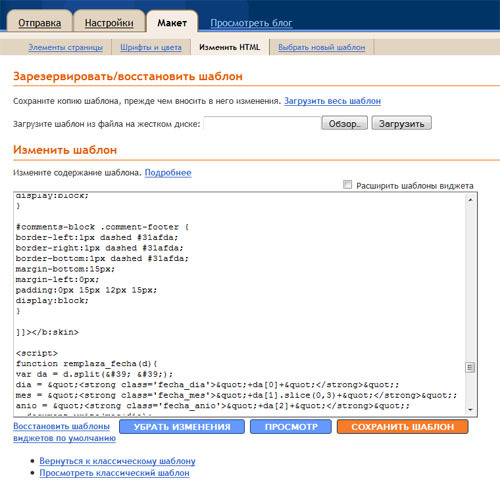
Хуже если вы увидите следующее предупреждение:

Это значит, что какой-то тег в шаблоне не закрыт. Blogger считает открывающие и закрывающие угловые скобки. Если какой-то не хватает, Blogger бьёт тревогу. Однако это вовсе не означает, что в шаблоне есть ошибка. Возможно в текст шаблона был вставлен необработанный код javascript и Blogger принял знаки < и > за теги. При вставке javascript в тело шаблона (гаджетов макета это не касается) необходимо заменять знаки “больше”, “меньше” и двойные кавычки на соответствующие аббревиатуры.
Самое плохое, если Вы получите сообщение о неисправимой ошибке. Обычо сопровождается предложением сообщить о ней команде разработчиков.
Возможные причины:
- Невозможность переноса виджетов из одной темы в другую, вызванная нестандартным расположением секций виджетов в новой или заменяемой теме.
- Несоответствие кодировки устанавливаемой локализованной темы кодировке блога. Обычно англоязычные темы кодируются в ANSI и их перекодировка в UTF-8 (UNICODE) не представляет каких либо проблем для Blogger. Если же локализация проведена некорректно (файл с элементами киррилици сохранен в кодировке ANSI), а блог кодирован в UTF-8, то возникает неустранимая ошибка. Если Вы изменили кодировку с UTF-8 на ANSI (Windows-1251), то это тоже может привести к возникновению неустранимой ошибки при попытке загрузить тему в кодировке UTF-8.
- Плохой коннект (что-то потерялось на пути от компьютера блоггера к серверу Blogger)
Надеюсь Вам не придётся столкнуться с этими трудностями.
Шаг третий. Расслабляемся
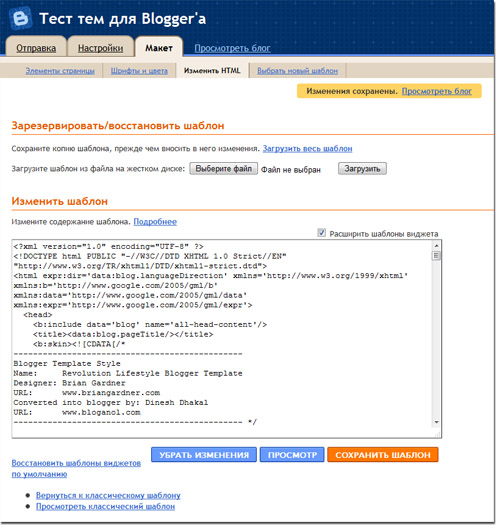
Если всё прошло удачно и Вы увидели эту картину

жмите на ссылку “Посмотреть блог” и наслаждайтесь результатами своего труда!
Удачи!
© 2009, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.





Что меня убивает во всех этих шаблонах, так это то, что они не становятся поверх уже настроенного блога со всеми его гаджетами. То есть каждый раз все твои гаджеты, собираемые заботливо, в секунду исчезают, если ты задумал поменять шаблон. 🙁
А ещё меня убивает, что если ты начнёшь ковырять код шаблона под свои нужды, то тебе при попытке сохранить изменения сообщат, что сохранить их можно только после того как ликвидируются твои гаджеты. Соглашаешься – гаджеты ликвидируются. Не соглашаешься – не сохраняются изменения в коде.
Это просто ужас какое безобразие. :((
Я, когда “жил” на Blogger-блоге, перед сменой шаблона сохранял все виджеты (коды) и только после этого менял. А ещё лучше завести вспомогательный блог и на нём “тренироваться” 😉
Я прошу простить, если я тут не в тему задаю вопросы, но все же, я смотрю вы практически всем отвечаете, и наверняка, обладаете необходимой информацией.
Вопросы касаются Blogger’a.
Итак,
1)Расскажите пожалуйста как сделать виджет “сворачивающимся”, т.е. в неразвернутом виде я вижу только заголовок виджета, далее после клика по заголовку “разворачивается весь виджет”. Если я кликаю по заголовку другого виджета, активный “сворачивается”, и разворачивается тот на чей заголовок я кликнул.
2)И еще вопрос о реализации функции LJ-cut. Как? Допустим слишком длинный пост, я хочу спрятать его часть. После нажатия на кнопку [например] Read more, пост разворвчивается.
Для примера приведу ссылку. //vibeselector.blogspot.com/. Тут реализовано, то о чем я пытаюсь узнать.
С уважением.
З.Ы. Пожалуйста, не посылайте меня юзать Гугл. Полдня потратил на это, но ничего полезного так и не нашел.
По поводу more или LJ-cut читайте здесь. Что касается “аккордеона” – копайте в mootools …
minimus, слух….у меня есть пару горящих вопросов по ведению блога, на которые я не могу найти ответы, к тебе можно обратится за помощью? Если да, то можно писать тебе на мыло?
Можно!
“Если ваш блог находится в режиме классического шаблона, загрузить современный шаблон не получится! Прежде необходимо перейти в режим современного шаблона.”
Скажите, а КАК перейти из классического шаблона в современный?
Панель инструментов ->
МакетШаблон -> Персонализировать дизайн Нажмите кнопку ОБНОВИТЕ СВОЙ ШАБЛОН. Разумеется, если Вы находитесь в режиме классического шаблона. 😉И я И я И я того же мнения. Большое спасибо.