 С пол-года назад набрёл в интернете на интересную библиотеку, под названием FloatBox. Понравилось. Решил написать плагин-обёртку и даже написал. Но конечная фаза как-то не задалась и всё подвисло. Сам пользовался, но другим не давал. Кроме того, пока я, извините за выражение, “жевал сопли”, кое-кто зарегистрировал плагин с идентичным названием (первоначальное название Simple Gallery), что существенно увеличило фронт работ. Но я, наконец, собрал волю в кулак и закончил плагин, который и предлагаю Вашему вниманию.
С пол-года назад набрёл в интернете на интересную библиотеку, под названием FloatBox. Понравилось. Решил написать плагин-обёртку и даже написал. Но конечная фаза как-то не задалась и всё подвисло. Сам пользовался, но другим не давал. Кроме того, пока я, извините за выражение, “жевал сопли”, кое-кто зарегистрировал плагин с идентичным названием (первоначальное название Simple Gallery), что существенно увеличило фронт работ. Но я, наконец, собрал волю в кулак и закончил плагин, который и предлагаю Вашему вниманию.
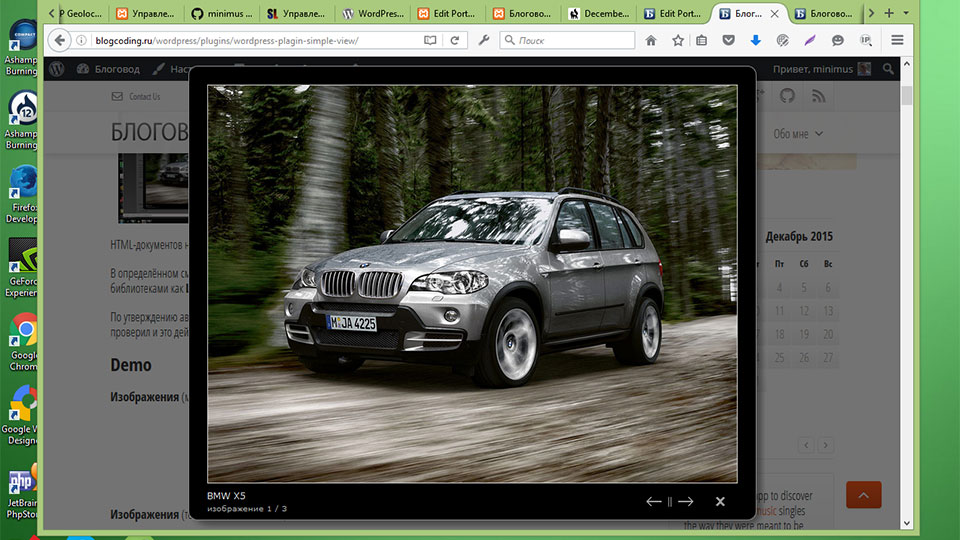
Это – плагин Simple View. Плагин для просмотра изображений, видео и HTML-документов не уходя с просматриваемой страницы.
В определённом смысле данный плагин, а точнее библиотека FloatBox, является клоном LightBox, наряду с такими библиотеками как Lightview, Shadowbox, Fancybox, Thickbox и т.д. и т.п.
По утверждению автора (Byron McGregor), библиотека прекрасно работает с большинством популярных браузеров. Я проверил и это действительно так.
Demo
Изображения (миниатюры в качестве контента):
Изображения (текст к качестве контента):
Видео клипы (YouTube ID в качестве контента):
Видео клипы (текст в качестве контента):
Другие ресурсы (текст в качестве контента):
Установка
- Закачать папку плагина в папку WordPress /wp-content/plugins
- Активировать плагин на странице плагинов
- Установить FloatBox на странице “Установка FloatBox”
- Перейти на страницу параметров FloatBox и ввести, если есть, ключ лицензии. FloatBox распространяется по лицензии Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported License.Если у Вас нет ключа или Вы его не введёте, FloatBox будет периодически выбрасывать напоминание о необходимости приобрести лицензию, оставаясь при этом полностью работоспособным.
- Настроить плагин по собственному вкусу
Более подробно о работе с плагином Simple View можно узнать в кратком руководстве …
Использование
Короткие коды:
Для любых медиа-объектов:
- source – источник (изображение, видеоклип или HTML)
- caption – заголовок
- group – имя группы. Если Вы хотите разместить на странице несколько галерей, задайте для каждой из них уникальное имя. Объекты с одинаковым именем группы объединяются в галереи.
Для встроенных медиа-объектов:
[svg id=1 only="1,2,5"]
[svg id=1 exclude="1,2,5" group="anyName"]
[svg item=1]
- id – ID встроенной галереи
- only – показать только перечисленные элементы галереи при выводе галереи на странице.
- exclude – исключить перечисленные элементы при выводе галереи на странице.
- group – имя группы. Если не задано, для каждой галереи заданной кодом будет присвоено уникальное имя. Если Вы хотите объединить несколько галерей заданных кодом в одну (при просмотре в окне FloatBox) задайте им одинаковые имена групп.
- item – показать один объект галереи по ID элемента. Все предыдущие параметры с этим параметром не работают.
Диалоги вставки коротких кодов:
Любой объект:
Общие параметры
- Источник – источник (изображение, видеоклип или HTML). Только URL.
- Заголовок – заголовок.
- Содержимое – Текст, URL миниатюры или YouTube ID.
- Тип содержимого – селектор типа контента.
Дополнительные параметры
- Группа – имя группы. Если Вы хотите разместить на странице несколько галерей, задайте для каждой из них уникальное имя. Объекты с одинаковым именем группы объединяются в галереи.
Встроенные галереи:
- ID – ID галереи (режим галереи) или ID элемента (режим элемента)
- Тип содержимого галереи – селектор режима ID
- Элементы – идентификаторы исключаемых или включаемых элементов. Разделять запятыми.
- Исключить или показать элементы – селектор режима элементов
В режиме элемента имеет значение только параметр ID.
Языки
На сегодняшний день плагин доступен на следующих языках:
- Английский
- Русский
Возможности библиотеки FloatBox
О всех заявленных возможностях библиотеки FloatBox Вы можете узнать здесь.
Скачать
© 2010 – 2013, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.



















Круто… Будет поприкольнее остальных. Очень красиво.
спасибо за плагин, давно хотел поставить такое на блог.. но как сделать thumbnail превьюшку для изображения как это у тебя %image%-mini.jpg ? Simple View это делает ?
Пока нет … Это – Initial upload … Но, готовлю с наворотами … С галереями, ресайзами и т.д. и т.п. 😉
стоит чекбокс возле “миниатюра” но показывает полноразмерное изображение.
Миниатюра – значит мини изображение, а не текст или YouTube ID … т.е. текст выше – это URL миниатюры …
эх для блоггер блога бы такую фишку
Дык, не проблема … На днях напишу статью как это сделать … 😉
как получить лиц. ключ под FloatBox? у меня только СБЕРБАНК и ДАЛЬКОБАНК (((
Договоритесь напрямую с автором. Он вручную рассматривает заявки …
Подскажите, пожалуйста, как его русифицировать?
Он уже русифицирован!
В чём проблема? Опишите подробнее: выводит по английски или нарушение кодировки?
У меня плагин установился, сам потребовал под себя библиотеку FoatBox, сам подсказал как завершить установку всех компонентов. А вот дальше… окно свойств плагина – русское. Но кнопки добавления коротких кодов в панели редактирования Новой Записи выводят окошки с нечитаемыми кракозябрами. Что кнопка “Вставить просмотр”, что кнопка “Вставить галерею”… WordPress 3.0.1, всё остальное работает отлично… Как победить?
Какая кодировка? 1251? Нужна UTF-8
Большое спасибо, что ответили!!! У меня везде (и в настройках WordPress, и в MySQL) используется UTF-8! Сам в шоке… Может это из-за локальной работы на Денвере? Но до сих пор больше ничего не глючило с кодировкой. Уфф.
кракозяблы ,( как сделать просто английскую версию? н настройках че то не смог найти кодировка везде прописана UTF-8
У меня вопросик а можно ли установить плагин под Dreamweaver что бы посмотреть что к чему! И как тогда устанавливать!?
Такого плагина, увы, нет …
Приветствую автора блога 🙂
Я скачал ваш плагин, и хочу вставить миниатюру изображения, но не знаю как это сделать.
Делаю вот так: Text or Thumbnail
Скажите, как сделать так, чтобы нужно было нажимать на миниатюру, а не на текст?
А хозяин посещает это место, или забыл за давностью?
Есть вопросы…
Бывает … Когда не в отпуске … Только что вернулся из оного … 😉
Значит мне подвезло…
Понравился (очччень!) плагин.
Сейчас пытаюсь получить лицензионную FloatBox: задарма не получилось – прислал: “Извините, но нет”. Сейчас с PayPalом разбираюсь… (не знаете, реально проплатить и получить?)
В последствии, когда установлю (а я установлю), не обессудьте за вопросы (а они будут).
1. Если Вы не из РБ, то по PayPal всё должно получиться …
2. Задавайте …
P.S. Floatbox 3.50 – бесплатный 😉
Не знаю, что такое РБ? (Могу пошутить: “Нет, я с Украины?”)
РБ – Республика Беларусь 😉
Начал разбираться – оказывается ТАКОЙ ГЕМОРОЙ(((
Не знаю, стоит-ли связываться?
Бесплатный FB – не все вещи будут работать (например второй заголовок, хинты), но в целом работать будет.
Про второй заголовок уже читал (в коментах к “Краткому руководству”), правда не понял, что это такое, и что такое хинты?
(Я не говорил, что я – “чайник”(правда, “без накипи”)))
А можно где-то “достать”(списать) лицензионный, и “крекнуть” его?
При установке пишет:Несовместимый архив. /home/v/vvelkom/public_html/wp-content/sv-galleries/floatbox-backup/fb351.rar
сейчас попробую вручную поставить…
Требуется ZIP-архив, я упаковал в RAR, что бы не было вопросов по соблюдению авторских прав … Перепакуйте в ZIP и всё получится …
И так, и эдак…
и .ZIP, и .RAR, и распакованную папку через файловый менеджер…
не устанавливается…
Не грузится даже “родная” лицензионная библиотека: Warning: move_uploaded_file() [function.move-uploaded-file]: Unable to move ‘/tmp/phpcMkrOG’ to ‘/home/v/vvelkom/public_html/wp-content/sv-galleries/floatbox-backup/floatbox_427.zip’ in/home/v/vvelkom/public_html/wp-content/plugins/simple-view/simple-view.php on line 582
загружу-ка я плагин заново
Все работает (с “родной” библиотекой). А можно в наглую в менеджере файлов заменить данные в библиотеке?
Можно …
А не подскажете, почему изображение показывается два раза в режиме просмотра?
Изначально стояй lightbox-2, я поменял все на ваш, но проблема не решается…. мучаюсь и никак не могу справиться…
Подскажите пожалуйста….
Трудно что-либо сказать не видя собственными глазами … URL?
Группы не работают. В результирующий html не добавляется
group:
перед названием группы. Если вручную добавить, то работает. Поправите?
И еще, пожалуйста, добавьте возможность ставить на видеоклипах кнопку Play. Иначе их миниатюры ничем не отличаются от миниатюр изображений.
data-fb-options=’addPlayButton:medium’
Если вручную в код добавить, то это работает.
Кнопку Play на миниатюрах видеоклипов я задал глобально опцией в FloatBox. Так что эта просьба отменяется. А вот группы просьба всё-таки поправить.
Смотрел исходный код вашего плагина, сходу не разобрался, почему там в моем случае не вставляется group: перед названием группы. Вот результирующий html:
<a href=’//www.youtube.com/watch?v=L_YvSuTk6oo‘ class=’floatbox‘ rev=’gr1 caption:
Ив Россиcaption2:Человек-крыло‘ ><img src=”//i.ytimg.com/vi/L_YvSuTk6oo/default.jpg” style=”padding: 2px; margin: 0px; border: 1px solid #000000” /></a>Имя группы есть, а тега group: перед ним нет. Поясню. Я пытаюсь показать в одной группе видеоклип и изображение. Если беру кусок html, добавляю в него group: и вставляю прямо в запись кодом html, то группа работает.
Вот страница, которая создаётся:
//bibikos.ru/?p=320
Там сейчас закомментарен мой код, который я вставлял вручную. Посмотрите html, пожалуйста.
Странно, только что тестировал – всё в порядке. Смотрю коды …
minimus, не удается вычислить, из-за чего проблема? На всякий случай, вот куски кода, которыми вставлены видеоклип и картинка. Они из разных галерей.
<div style=”float: left; margin-right: 20px; margin-top: 5px; margin-bottom: 5px; text-align: justify;”>
</div>
<div style=”float: right; margin-left: 20px; margin-top: 5px; margin-bottom: 5px; text-align: justify;”>
</div>
К сожалению, парсер убирает теги картинок. Попробую еще раз, немного иначе.
<code><div style=”float: left; margin-right: 20px; margin-top: 5px; margin-bottom: 5px; text-align: justify;”>
</div></code>
<code><div style=”float: right; margin-left: 20px; margin-top: 5px; margin-bottom: 5px; text-align: justify;”>
</div></code>
Нет, не получается, прошу прощения, что наплодил одинаковых комментариев. В общем, видеоклип и картинка из разных галерей. Если вручную прописать в статью html для флоатбокса, то всё нормально группируется. А Simple View, как вы видели, в данном случае не прописывает теги group:. Можно ли надеяться на решение этой проблемы?
Заранее благодарен.