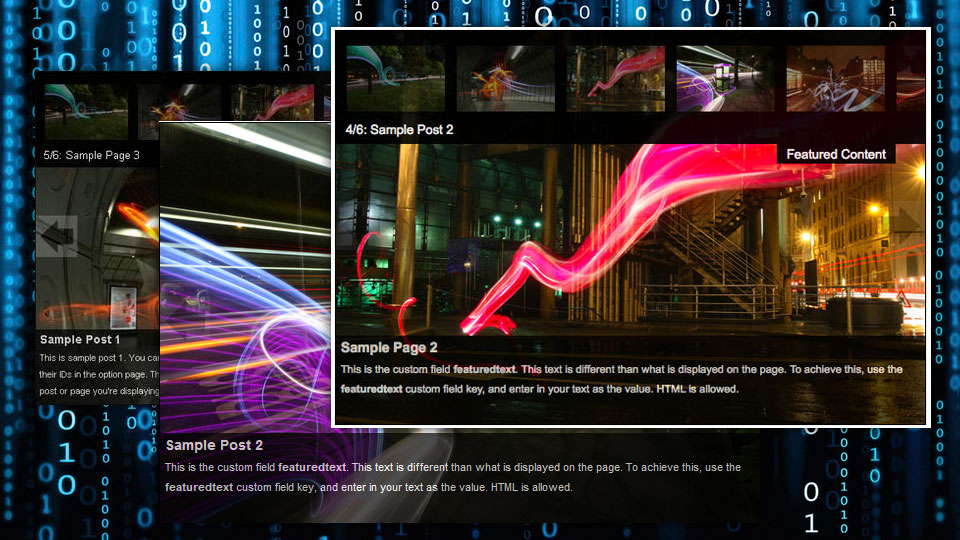
Вывод графических анонсов на главной странице весьма популярен в современных блогах. До сих пор, большинство шаблонов для WordPress использовали для этой цели плагин Featured Content Gallery (FCG), базирующийся на известной javascript библиотеке Smooth Gallery. Однако, относительно недавно, появился новый, более прогрессивный плагин, использующий ту же библиотеку, но написанный более корректно и имеющий большее количество настроек. Это – плагин Dynamic Content Gallery, а точнее его русская редакция.
Я локализовал этот плагин, как и обещал. Однако времени на локализацию ушло больше, чем предполагалось. Автор плагина допустил несколько серьёзных ошибок в кодах, обеспечивающих возможность локализации. Кроме того, автор оказался ещё и графоманом – 100 Kb текста на один плагин, это уже слишком. Пришлось повозиться.
Установка
Плагин устанавливается стандартным способом, либо закачкой через FTP в папку wp-content/plugins, либо через Плагины > Добавить новый. После установки плагина и его активации, необходимо ОБЯЗАТЕЛЬНО произвести настройку параметров.
Галерея плагина выводится на страницу шаблона темы либо с помощью PHP кода, либо, если это предусмотрено шаблоном, с помощью виджета (например Streamline Child от StudioPress)
|
1 |
<?php dynamic_content_gallery(); ?> |
Параметры
Управление изображениями (вкладка “Управление”)
Эти параметры позволяют выбрать способ ввода URL изображений для DCG. Вы можете выбрать вариант полного или частичного URL или автоопределение изображения для статьи или страницы.
Если Вы храните все файлы изображений в одной папке, есть смысл выбрать частичный URL. В этом случае Вам придётся определять только имя файла изображения, весь остальной путь подставит сам плагин.
Если файлы изображений для анонсов валяются во всех папках сайта или Вы используете изображения с внешних ресурсов (Flicr, Google Picassa, другие Ваши блоги), используйте вариант “Полный URL”.
Если выбрать вариант Авто, плагин будет искать изображения в тексте статьи или страницы. При отсутствии оных, выведет изображение по умолчанию, что справедливо и для предыдущих вариантов управления.
На этой вкладке Вы можете так же настроить вывод миниатюр в области миниатюр анонсов:
- миниатюра статьи – в качестве миниатюры используется миниатюра статьи/страницы (функция WordPress)
- наследование – в качестве миниатюры используется обрезанное основное изображение анонса
Метод галереи (вкладка “Методы”)
На этой вкладке Вы можете задать метод выборки анонсов для показа в галерее. Другими словами, определить какие именно статьи/страницы и по каким признакам будут отбираться для анонсирования.
Каждый выбранный вариант имеет свои настройки. Отнеситесь к этому серьёзно и Вы сможете настроить галерею именно так, как Вам это нужно.
- Мульти – статьи отбираются из разных рубрик, порядок вывода определяется в настройках метода
- Одна рубрика – статьи выбираются из одной рубрики
- Метод ID – статьи/страницы отбираются по заданным ID
- Пользовательский тип статьи – только для WordPress 3.0+. Выборка производится по заданному пользовательскому типу статьи
Описания
На этой вкладке настраивается текстовое описание анонса, выводимое в области текста галереи.
- Авто – в качестве описания берётся цитата (функция WP) статьи/страницы
- Вручную – описание задаётся вручную. При использовании этого метода плагин ищет описание изображения в следующей последовательности:
- ручное описание, введённое в соответствующее поле Метабокса DCG на странице редактора статьи/страницы
- описание рубрики, если существует (неприменимо для метода галереи “Страницы”)
- описание, заданное по умолчанию
- автоописание.
- Нет – описание не выводится вовсе, только заголовок
CSS галереи
На этой вкладке настраиваются параметры галереи отвечающие за её внешний вид: высота, ширина, атрибуты шрифтов текста.
Параметры Javascript
На этой вкладке производится выбор платформы галереи (Mootools или jQuery) и настройка соответствующих параметров, в зависимости от выбранной платформы.
Загрузка скриптов
Этот параметр позволяет производить загрузку скриптов только на тех страницах где загружается галерея. Это позволяет уменьшить нагрузку на сервер и увеличить скорость загрузки страниц блога.
Инструменты
Вы можете включить вывод сообщений об ошибках, буде таковые случаться. Сообщения об ошибках будут выводиться в виде HTML-комментариев в исходном коде документа. Для просмотра ошибок достаточно посмотреть исходный код документа в браузере.
Переводить сообщения об ошибках я не стал – некоторые браузеры выводят русский текст в исходниках некорректно. Уж лучше прочитать хоть что-нибуть, чем вообще ничего.
Здесь же можно определить какие дополнительные колонки будут выводиться в таблице статей/страниц на странице “Записи”/”Страницы”.
Использование
Для определения изображения анонса, описания анонса или внешней ссылки на изображения используйте метабокс DCG на странице редактора статьи или страницы. Там же можно исключить редактируемую статью/страницу из выборки галереи (не выводить в галерею). Метабокс выводится в правой колонке под боксом “Рубрики”.
Скачать
 Dynamic Content Gallery 3.3.5 Rus (360,1 КиБ, 1 963 скачиваний)
Dynamic Content Gallery 3.3.5 Rus (360,1 КиБ, 1 963 скачиваний)
Wordpress плагин галереи анонсов Dynamic Content Gallery 3.3.5. Локализован, исправлен.
© 2010 – 2015, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.











Автору – не просто 5+++, но еще и огромное человеческое спасибо за перевод (локализацию).
Хороший блог, подпишусь на рсс =)
Не за что 😉
привет ребят, такой вопрос, может кто-нибудь посоветовать галерею с возможностью аплоада картинок после авторизации ?
спасибо.
Блоговод здравствуйте.Подскажите пожалуйста с настройками миниатюр.Я настраиваю будущие статьи виджетом и там задаю рубрику и что должна выводить миниатюра 150 на 150, но когда пишу статью у меня на главной выводиться и миниатюра и изображение захватывается.
Нужно как-то настроить чтоб только миниатюры были на главной 150 на 150 и слайдер работал.
Вот как у меня вот на кулинарном сайте выводятся миниаьюрки //kulbar.ru/. А вот что выводиться на другом сайте на котром, надо чтоб было всё как положено т.е сдайдер работал и только миниатюры статей выводились 150 на 150 пикселей.//sadhana.com.ua/
Вы не подскажите как это сделать.Замучались уже с этими картинками если честно.
А Вы задаёте миниатюру для конкретной статьи?
Буду пробовать
Здравствуйте!
Автору огромное спасибо за пост, но у меня возник такой вопрос:
При установки анонсов на страницу блога //www.tiandeblog.ru под основное меню, он перекрывает выпадающие вкладки “дочерних страниц”. Как это можно исправить?
Заранее спасибо!
Привет, жду помощи по этому вопросу!!! Кто-нибудь может подсказать, что нужно сделать?
У вас видимо CSS-меню … Попробуйте установить в стилях (style.css) z-index для элементов меню …
Огромное спасибо! Все получилось!)
Установил, но плагин ансглийский, скачал с этой страницы – не нашел как сделать его русским!
Если язык сайта русский – плагин тоже будет русским …
А чем он отличается от плагина Content Slide??
Здравствуйте, надеюсь в этой теме еще есть жизнь. Автор прошу ответьте. Я установил все как сказано здесь но на главной странице показывается лишь черный квадрат и в нем пусто, что необходимо сделать, чтобы все заработало? нужно ли устанавливать что-то еще?
Все что сказано в теме выполнял по пунктам, значит необходимо сделать что-то еще, но что я не понял.
На Земле жизнь есть всегда … 😉 Для того, чтобы галерея работала, необходимо, как минимум, два анонса …
Очень рад, что есть жизнь) У меня прописано в анонсе 8 страниц, но все равно, ничего не происходит. Я даже незнаю, какие опции выбирать, чтобы все заработало. А есть что-то подобное, но получше? Заранее благодарен)
Дайте URL – я посмотрю …
пожалуйста: //tajforexforum.ru/
А можно с вами связаться по скайпу? так будет быстрее, да и есть еще пару вопросов, если вы не против? Напишу свой, чтобы не раскрывать ваши данные: alexmasterjedi