Довольно часто блоггеру требуется каким-либо образом выделить в статье важный текст. Это может быть предупреждение, важная информация, предостережение и т.п. Разумеется, можно использовать для подсветки текста стили, добавляя их прямо в текст статьи, или, на худой конец, использовать стиль цитаты. Но не все умеют пользоваться стилями, а цитата не подходит на все случаи жизни. Чтобы упростить себе (и не только себе) жизнь, я написал небольшой плагин для подсветки текста в статьях.
(This post is available on english language.)
Плагин добавляет в WordPress небольшой файл таблицы стилей и/или файл javascript и короткие коды (short codes) для подсветки текста. Выглядит это так:
Режим CSS

Режим Javascript


Поддерживаемые языки
Админ-панель плагина доступна на следующих языках:
- Английский
- Русский
- Итальянский (перевод Gianni Diurno)
- Белорусский (перевод Fat Cower)
- Узбекский (перевод Алишер Сафаров)
- Польский (перевод Daniel Fruzynski)
- Арабский (перевод مدونة رسين)
- Голландский (перевод Rene)
- Украинский (перевод Официальная команда локализации)
- Немецкий (перевод Renate)
Установка
- Распаковать файл архива плагина
- Поместить папку плагина в папку WordPress
wp-content/plugins - Активировать плагин на странице плагинов
- Настроить внешний вид блоков по вкусу 😉
Плагин готов к использованию!
Использование
Для подсветки текста, используйте следующий короткий код:
или (только для версии 0.1.2+)
[stextbox id="НУЖНЫЙ_ID" caption="Заголовок"]Подсвечиваемый текст и/или короткие коды[/stextbox]
- alert – красный блок. Предостережение, опасность.
- download – синий блок. Скачивания.
- info – зелёный блок. Информация.
- warning – жёлтый блок. Предупреждение.
- black – чёрный блок. (???)
- grey – серый блок. Введён для возможности демонстрации коротких кодов используемых в WordPress.
Кроме того, Вы можете задать в репозитарии стилей плагина столько стилей, сколько Вам нужно.
ЗАГОЛОВОК – любой нужный Вам заголовок для подсвечиваемого текста.

Короткие коды можно вставлять в текст статьи с помощью диалога вставки:
Настройка “на лету”

Параметры настройки “на лету”:
- color – цвет текста
- ccolor – цвет текста заголовка
- bcolor – цвет окантовки
- bgcolor – цвет фона (режим CSS), начальный цвет градиента (режим Javascript)
- bgcolorto – конечный цвет градиента (режим Javascript)
- cbgcolor – цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript)
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)
- image – полный URL изображения. Для вывода блока без иконки, используйте значение null
- big – используйте этот параметр для принудительной установки размера изображения. Может быть true или false. Только для режима CSS.
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока
- defcaption – использовать заданный по умолчанию заголовок блока

Настройка
C осторожностью используйте дополнительные параметры режима CSS. Стандарт CSS3, на сегодняшний день, не является официальным стандартом (бета). Браузер не убьёт, но могут проявиться неприятные, с точки зрения эстетики восприятия, эффекты …
Репозитарий стилей
Начиная с версии 4.0.65 плагин позволяет иметь столько стилей, сколько нужно владельцу блога. Все стили хранятся в репозитарии стилей (таблице базы данных) и могут быть настроены на любой вкус. Стили делятся на две категории: предустановленные (системные и специальные) и пользовательские. Параметры всех стилей могут быть изменены администратором блога. Отличие заключается в том, что ярлыки (уникальные имена) можно задавать только для пользовательских стилей. Ярлыки для предустановленных стилей изменить невозможно.
Используйте репозитарий для настройки существующих и создания новых стилей внешнего вида блоков.
Блок в любом месте блога
Если Вы хотите разместить блок подсвеченного текста где-то вне статьи, Вы можете воспользоваться функцией stbHighlightText. Например:
Функция stbHighlightText определена как
|
1 |
function stbHighlightText( $content = null, $id = 'warning', $caption = '', $atts = null ) |
где
- $content – текст блока (string)
- $id – ID блока (string)
- $caption – заголовок блока, если требуется (string)
- $atts – дополнительные параметры блока (array)
Массив дополнительных параметров определён как:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
atts = array( 'id' => 'warning', 'mode' => '', 'level' => 0, 'caption' => '', 'defcaption' => '', 'color' => '', 'ccolor' => '', 'bcolor' => '', 'bgcolor' => '', 'bgcolorto' => '', 'cbgcolor' => '', 'cbgcolorto' => '', 'bwidth' => '', 'image' => '', 'big' => '', 'float' => 'false', 'align' => 'left', 'width' => '200', 'collapsed' => '', 'mtop' => '', 'mleft' => '', 'mbottom' => '', 'mright' => '', 'direction' => '', 'collapsing' => 'default', 'shadow' => '' ); |
где
- color – Цвет шрифта блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- ccolor – Цвет шрифта заголовка блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bcolor – Цвет окантовки блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolor – Цвет фона (режим CSS), начальный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolorto – Конечный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolor – Цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)(шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- image – полный URL иконки (рекомендуется изображение PNG с прозрачным фоном, 25х25 пиксел для малой иконки и 50х50 для большой). Используйте значение null для вывода блока без иконки (string)
- big – Используйте этот параметр для определения размера заданной иконки (большая, малая). Может быть true или false (boolean as string).
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах (true|false)
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока (true|false)
- defcaption – использовать заданный по умолчанию заголовок блока (true|false)
- direction – направление языка, для вставок цитат с иным направлением языка (ltr|rtl)
- level – уровень вложения блока. Только для режима Javascript. Позволяет отложить прорисовку внутреннего блока до тех пор, пока не будет прорисован внешний блок. (0|1)
Начиная с версии 2.0.22 полностью определять массив не требуется, достаточно определить лишь необходимые параметры:
|
1 |
<?php stbHighlightText('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); ?> |
или
|
1 2 3 4 5 6 |
<?php if(class_exists('StbBlock')) { $block = new StbBlock('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); echo $block->block; } ?> |
Блок в блоке
Если Вы хотите вставить один блок в другой, используйте короткий код “stb“. Например:
Режим CSS

Режим Javascript

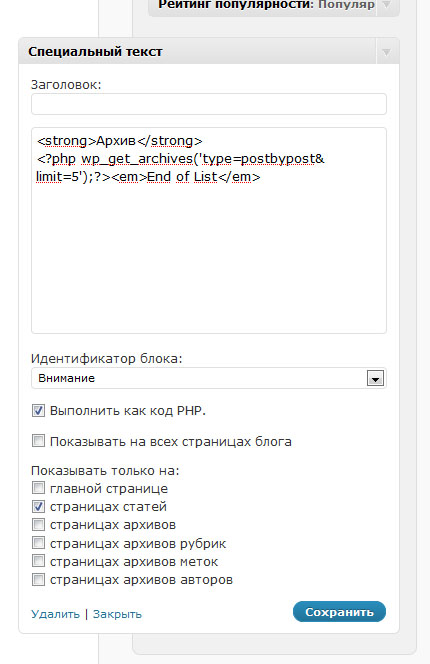
Виджет
В Special Text Boxes 3 добавлена возможность вывода блока специального текста в сайдбар в виде виджета текста.

Текст может содержать HTML теги, а в режиме эмуляции PHP, и PHP-коды.
Для вывода виджета на заданных страницах блога, отключите вывод на всех страницах и выберите нужные параметры вывода.
Скачать
Special Text Boxes
Плагин подсвечивает выводимый текст в виде цветного блока
Автор: minimus, версия: 6.2.6, обновлён: 08.08.2025,
Требуется версия WP: 5.6 или выше, протестирован до версии: 6.8.3.
Скачать (253 049 раз) 



 (21 голос)
(21 голос)
Тестирование

1. Internet Explorer 7..9
2. Mozilla FireFox 3..9
3. Opera 10.0..11.52
4. Google Chrome 11.0.154.53..15.0.874.121
5. Apple Safari 3.1.2..5.1.1 (for Windows)
© 2009 – 2018, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.






















Я просто в восторге от плагина-как раз то ,что мне требовалось!Но вот такой вопрос-если в настройках указать свернутый блок,т.е. при загрузке страницы открывается свернутый текст ,то не будет ли это восприниматься поисковиками как скрытый текст на странице?
Будет!
Попробуйте прописать в .htaccess
AddDefaultCharset utf-8
и все зарабоатет
прикольный плагин, спасибо. Пошел использовать
Не могу понять почему не отображается блок на странице //device-news.ru/samye-luchshie-naushniki-v-mire/ (да и на других). Плагин удалялустанавливал снова. На блоге используется CDN (через WP Super Cache) и Scripts Gzip (с отключенным таже история)…
Очень хороший плагин но он очень тормозит загрузку блога(((
время ответа от трех секунд время запроса 0,3 секунд
при повторной загрузке от 1,2 секунды. время запроса 0,3 секунд
в чем может быть проблема
Загружается файл wp-content/plugins/wp-special-textboxes/css/wp-special-textboxes.css.php?ver=4.0.65
Очень прошу подсказать выход из данной проблемы, не очень хочется менять плагин
Файл стилей создается динамически … Надо что-то придумать …
Здравствуйте, как у сделать вывод информации о любом плагине с сайта WordPress.org как у Вас:
Special Text Boxes
Плагин подсвечивает выводимый текст в виде цветного блока
Автор: minimus, версия: 4.2.70, обновлён: 16.12.2011,
Требуется версия WP: 3.0 или выше, протестирован до версии: 3.3.1.
Скачать (40 930 раз) (25 голосов)
Спасибо.
Всё нашел сам, по поиском Яндекс он привел меня обратно на Ваш сайт, этот плагин (My WP Plugin Info) тоже Ваш оказывается)) Спасибо за полезные плагины.
Подскажите, пожалуйста. У меня не прорисовываются блоки в Режиме CSS, начиная по-моему с 3 версии (точно не помню). В чем может быть проблема? Сайт эмейле.
Подскажите пожалуйста как кнопку добавить на страницу добавления поста? Каждый раз приходится руками код вставлять, что очень трудоемко!
Там есть кнопка …
Подскажите. Каким образом можно встроить такой плагин в сам шаблон темы. Просто не хочется каждый раз писать один и тот же код. Хочу встроить окошко с подпиской на новости под каждую запись, т.е. надо как то прописать в single.php , но как не могу понять
Читайте про функцию stbHighlightText…
я читал,но не совсем понял… как только вставляю этот кусок кода (function stbHighlightText( $content = null, $id = ‘warning’, $caption = ”, $atts = null ))в шаблон, у меня намертво пропадает всё,даже админка. Я вставлял в functions.php . Расскажите пож.подробнее,я пока тока начинающий не всегда понимаю… Какой именно код вставить в single.php ?
То, что Вы пытаетесь использовать – кусок кода из плагина, т.е. для посвящённых. Вам надо вставлять другой код, например:
Ребят кто знает в чем проблема хочу добавить Special Text Boxes на страницу, сохраняю, а
Special Text Boxes нет. Причем на другом шаблоне все норм а на том на котором нужно не работает.
Мб кто знает как поправить ситуацию
Очень красивый плагин! Спасибо! Но есть проблема: в виджеты вставляется все отлично, да и в статью блок встает, но в диалоге вставки крякозябры. Переустановка плагина не помогла. Ваш совет по поводу корректировки .htaccess этой проблемы касается? Но, стесняюсь спросить, где это .htaccess?
Константин, подскажите, пожалуйста, как вы вставили этот плагин в виджет?
Очень нужно вывести кусок статьи или целиком статью с картинкой именно в виджете.
Спасибо
Там виджет есть – “Специальный текст”, он от этого плагина.
Ребят подскажите умоляю, поставил последнюю версию . заметил ошибку , и есть вопрос :
вот выделил текст вав написал название заголовка и нажал окей . В итоге я получаю
Скачать фыайл такайта
Скачать фыайл такайта
Как видите 2 стекстбокса появляется ??? почему??
Такой глюк бывает у Opera …
Очень странно , но у меня при ставлке стразу 2 тега ставряется ..
stextbox /stextbox и за ним следом пустой но с заголовком stextbox /stextbox
Почему добавляется сразу 2 болка в запись ?? я его только один раз вставляю т.е. 1 раз жму создать настраиваю все и жму ок. Но как не пичально появляется 2 бокса , из который один пустой но с таким же заголовком
Кто знает, подскажите пожалуйста, как сделать чтобы данный плагин не сильно затормаживал загрузку страничек, а у меня на блоге он очень долго грузится. Заранее спасибо за ответы.
Подскажите как изменить размер и вид шрифта в заголовке и блоке. Нигде не нашел.
Для режима javascript: Параметры -> Вкладка “Javascript” -> Размер шрифта текста заголовка, Семейство шрифтов текста заголовка
Для режима CSS: Параметры -> Вкладка “CSS” -> Размер шрифта заголовка. Выбор семейства шрифтов для режима CSS не предусмотрен …