Относительно недавно Google обнародовал API гаджетов для Blogger-блогов. Естественно, что захотелось опробовать этот API. Кроме того, гаджеты, написанные по правилам этого API, легко устанавливаются, буквально в “два клика”, на блог (blogspot.com) и имеют то же окно настроек, что и стандартные гаджеты Google Blogger.
В качестве первого кандидата на переход в новую категорию кодов для Blogger я решил выбрать свой первый виджет, написанный для Blogger-платформы, b-cumulus. Поскольку популярность этого виджета по-прежнему высока, а сложнось установки всё так же пугает новичков, выбор кандидата становится очевидным.
Для тех кто не в курсе, что такое b-cumulus, напоминаю. b-cumulus – это анимированное облако тегов (меток) на базе флеш-облака, разработанного Роем Танком (Roy Tanck).
После некоторой, весьма существенной, переработки новый гаджет получил следующие улучшения:
- Быстрая установка в “два клика”
- Удобная настройка гаджета непосредственно в интерфейсе Blogger с возможностью предварительного просмотра полученного результата.
- Отсутствие возни с размещением необходимых для работы гаджета файлов на сторонних ресурсах – все необходимые файлы расположены на серверах Google, рекомендованных самим Google для подобных целей.
- Локализация гаджета – гаджет может быть локализован для любого языка (панель настроек)
Установка
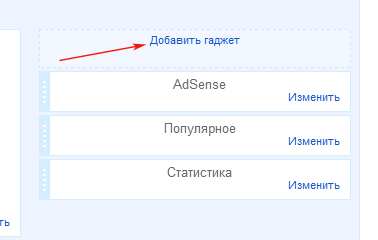
Заидите в панель управления Вашего блога, страница “Дизайн”. Выберите сайдбар, в котором Вы хотите разместить облако меток (тегов). Нажмите на линк “Добавить гаджет”:
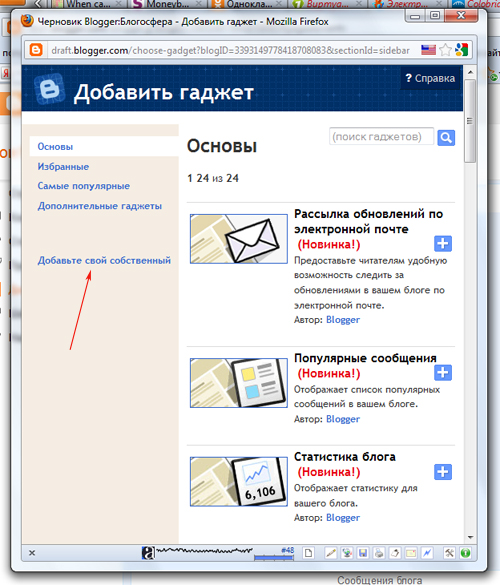
В открывшемся окне “Добавить гаджет” перейдите на вкладку “Добавьте свой собственный”:
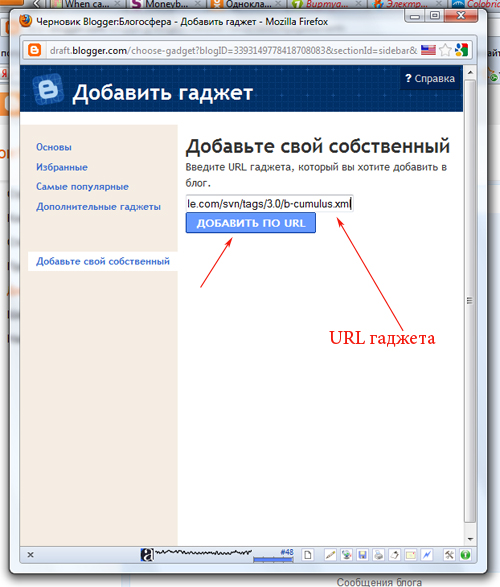
На вкладке “Добавьте свой собственный” введите URL гаджета и нажмите на кнпку “Добавить по URL”.
URL ГАДЖЕТА: //b-cumulus.googlecode.com/svn/tags/3.0/b-cumulus.xml – скопируйте этот URL и вставьте в поле для URL гаджета:
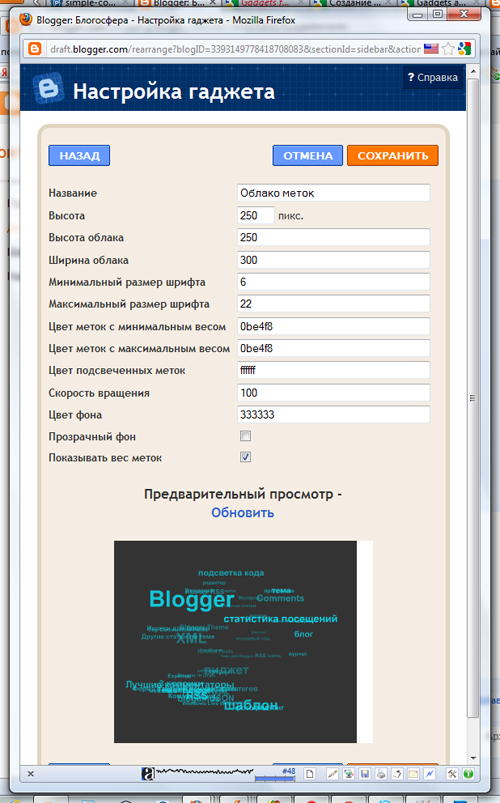
Если всё пойдёт нормально, гаджет загрузится и появится окно настроек гаджета:
Настройки
- Название – заголовок гаджета.
- Высота – высота гаджета.
- Высота облака – высота облака в пикселях, не путайте с высотой гаджета – для некоторых шаблонов это могут быть разные вещи.
- Ширина облака – ширина облака меток в пикселях. Если Вы не знаете какова ширина сайдбара Вашего шаблона, настраивайте методом подбора.
- Минимальный размер шрифта – минимальный размер шрифта метки, т.е. размер шрифта метки с минимальным весом
- Максимальный размер шрифта – максимальный размер шрифта метки, т.е. размер шрифта метки с максимальным весом
- Цвет меток с минимальным весом – цвет метки с самым малым “весом”
- Цвет меток с максимальным весом – цвет метки с самым высоким “весом”. Для остальных меток будет выбран цвет на линейке между этими двумя цветами.
- Цвет подсвеченных меток – цвет метки под курсором мыши, при наведении курсора на метку
- Скорость вращения – скорость вращения облака
- Цвет фона – цвет фона облака меток.
- Прозрачный фон – устанавливает прозрачный фон облака меток.
- Показывать вес меток – показывать “вес” метки, при наведении на неё курсора мыши.
Как видите, ничего сложного, скорее наоборот … Пользуйтесь!
© 2012 – 2015, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.












Спасибо за статью.
Попробовал поставить себе. У меня почему то не работает. В окне пусто. Ни один тег не появляется. В предварительном просмотре также пустота. В чем может быть проблема?
Я не телепат … Чтобы что-то сказать мне нужен URL проблемного сайта!
Спасибо!. я бы сказал url, только естественно все проверяется на тестовом блоге, к которому доступа извне нет.
а на рабочем выставлять пустой белый квадрат как то не охота. я думал может есть какие известные проблемы. или если возможно напишите мне на почту свои контакты. я бы по почте прислал, если что то необходимо для анализа проблемы.
Я предполагаю следующее: Все гаджеты сторонних производителей используют данные из публичного фида, неважно как, либо самостоятельно, либо с помощью библиотек Google, результат один: нет фида – нет данных. А для закрытого блога публичного фида быть, по-идее, не должно …
классно. а как же тестить?
и я конечно не понимаю причем здесь фид к внутреннему облаку тегов.
1. Не знаю …
2. Это не персональный WP, это коммунальная квартира. Хорошо, что вообще есть доступ хоть к каким-то данным. Могло и этого не быть …
Попробовал на “живом”. По крайне мере в предпросмотре появилось изображение. То есть Ваша теория похоже верна. Жаль здесь нет возможности выбрать метки для вывода. Выводятся все которые есть. А у мене несколько виджетов с метками. В каждом свои. Родной виджет Блоггера позволяет это делать.
Спасибо огромное! Отлично работает! 🙂
Особенно порадовала, что можно по своему вкусу настроить, как хочешь!
Прикольная штука!
прицепил на несколько блогов, результат – отчётливый прямоугольник, вот как в самом низу страниц //drak0nb.blogspot.com/ и //1umplay.blogspot.com/
Потренеруйтесь с настройками гаджета … Флеш грузится, но его не видно, возможно Вы установили прозрачность … Кроме того, у Вас в метках используется знак процента – это плохо …
Спасибо большое! Поставил себе на блогспост – все отлично работает! Давно такое облако хотел поставить!
Я все сделал но та же проблема, белый пустой квадрат. Что делать? А вот и мой блог <a href=”//youradversting.blogspot.com/” target=”_blank”>Culture of Armenia</a> спасибо за внимание
Не нашел я на вашем блоге этот гаджет …
я убрал его но сейчас поставлю в правом нижнем части
Извини меня пожалуйста я по собственной ошибки не смог настроить так как нужно
Я с новым вопросом. У меток есть ограниченное количество ? У меня больше 7 не показывает , что можно сделать?
Я вижу больше, чем семь меток …
Как на укоз поставить?
Это – для Blogger (blogspot.com) …
Сделал гаджет ка описано выше, в блоге много страниц с ярлыками, но светится в облаке почему-то только одна. В чем причина не подскажете?
Я вижу больше, чем одну метку в облаке …
А ширину облака лучше уменьшить с 320 до 285 …
Спасибо, отличный гаджет!
Хороший виджет , только как приделать ярлыки страницам чтобы они отображались в облаке так как основная часть контента это страницы а не сообщения.
minimus, спасибо здорово. Однако вопрос, как выбрать определенные теги?
работает отлично, но при установке прозрачного фона он таковым не становиться (фон становиться белым). спасибо за виджет!!
Чтоб фон сделать прозрачным надо скачать сам файл и в строке
<UserPref name=”bcwmode” display_name=”__MSG_bcwmode__” datatype=”bool” default_value=”false” />
“false” заменить на “true” , потом этот файл залить на файлообменник и уже оттуда вставлять ссылку на гаджет.
Спасибо, простая и полезная статья! а вы случайно не знаете как оформить форму комментариев? Сделать так как у вас Blogger, с панелью по вставке изображений и т.д а так же с ссылкой на подписку обновлений в комментариях.
Здравствуйте! Очень понравилось ваше облако. Только опробовать его на своем блоге не имею возможности из-за ошибки bX-tgjbfw. Может быть, вы знаете, как ее устранить?
Подскажите в чем может быть проблема? Просто белый квадрат((
Заранее Благодарю.
Кое-что подправил – заработало …
Вот спасибо, все супер, сейчас добавил новых ярлыков, они пока не отображаются в облаке, необходимо подождать?
Спасибо.
Все заработало, как и должно. Еще раз спасибо Вам
А еще подскажите подскажите пжлста, у меня как в рамке – толстой и голубой, как ее можно убрать?
Облако тегов мне очень нравится, оно работает не только по линии SEO но и просто красиво и дополнительно не отпускает посетителей.
Можно ли в принципе добиться от такого типа виджетов выводить только определенные теги?