По законам жанра это пост я должен был бы разбить на три поста, но не буду. По идее эту информацию можно найти в справке Blogger’а. Но справка очень обширна и поиск может затянуться … Короче, начнём!
Шаблоны (Темы)
Предустановленные темы Blogger’а наводят уныние на искушенного пользователя. Откровенно говоря, практически ничего интересного в наборе предлагаемых тем нет. К тому же, русский юзер устроен так, что его хлебом не корми, дай что-нибудь свое поставить. И это правильно. В Blogger’е есть возможность поставить любую тему, лишь бы она была “заточена” под Blogger.
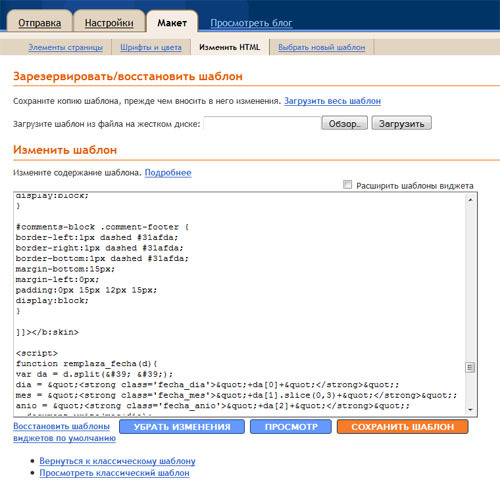
Заходим в настройки МАКЕТ->Изменить HTML

Сохраняем старый шаблон (тему): Загрузить весь шаблон. Это на тот случай, если что-то пойдёт не так, как нам хотелось бы. Дальше, как учили … Загружаем скачанный файл шаблона (темы), обычно это файл с расширением .XML В общем, давим кнопки Обзор…, затем Загрузить. Если интерпретатор не возмущается (в шаблоне нет ошибок), давим кнопку СОХРАНИТЬ ШАБЛОН. Здесь нас может подстерегать “засада” – если имена уже установленных виджетов совпадают с именами предустановленных виджетов новой темы или они не могут быть корректно установлены в новый шаблон по каким-либо причинам, нам будет предложено удалить эти виджеты (будет показан список). В этом случае подтверждаем удаление и вновь, после удаления виджетов, давим кнопку СОХРАНИТЬ ШАБЛОН. Если же виджеты не удаляются автоматически (выскакивает ошибка), переходим на страницу МАКЕТ->Элементы страницы и удаляем ВСЕ виджеты вручную. Обязательно сохраняем макет. После этого возвращаемся на страницу МАКЕТ->Изменить HTML и повторяем ВСЮ последовательность действий по установке нового шаблона заново. Но это уже экстремальный случай. Думаю до этого не дойдёт.
Установка счётчиков
Кнопки и Java апплеты устанавливаются в стандартный виджет HTML/Java script простым копипастом. Невидимые счётчики, например Google Analitics, так же могут быть установлены с помощью этого чудесного виджета. Но! Как советуют умные люди, такие апплеты предпочтительней устанавливать непосредственно в тело шаблона. Для этого необходимо перейти на страницу настроек МАКЕТ->Изменить HTML и найти в тексте (коде) шаблона закрывающий тег body. Копипастом вставляем код счётчика непосредственно перед закрывающим тегом body.
|
1 |
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> |
Неполный показ статей (читать далее …)
Мы люди продвинутые и знаем что в блогах на движке WordPress, а так же в блогах ЖЖ и LiveInternet существуют специальные теги для показа на главной странице лишь анонса статьи, что существенно влияет на благопристойность внешнего вида блога и его траффик. В Blogger’е, к сожалению, такого тега нет в явном виде. Однако всё в наших силах.
Переходим на страницу настроек МАКЕТ->Изменить HTML и вставляем в самое начало текста, непосредственно после заголовочных тегов, следующий код:
|
1 2 3 4 5 6 7 |
<style> <b:if cond='data:blog.pageType == "item"'> span.fullpost {display:inline;} <b:else/> span.fullpost {display:none;} </b:if> </style> |
Затем находим в тексте (коде) шаблона следующюю строку кода:
|
1 |
<span style="color: #0000ff;"><</span><span style="color: #c71585;">data</span>:<span style="color: #800000;">post.body</span><span style="color: #0000ff;">/></span> |
и сразу после неё вставляем код:
|
1 2 3 |
<b:if cond='data:blog.pageType != "item"'> <a expr:href='data:post.url'>Read more!</a> </b:if> |
Ну вот! Всё готово. Теперь в тексте статьи мы должны использовать тег span следующим образом:
|
1 |
Это начало текста. <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span> <span style="color: #ff0000;">class</span>=<span style="color: #0000ff;">"fullpost"</span><span style="color: #0000ff;">></span>А это - продолжение.<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> |
Теперь наше сообщение будет выглядеть так же, как эта статья.
© 2008 – 2013, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.







делал так как написано но результата нет ((
шаблон Revolution Church
статьи как писались полностью так и пишутся ((
спасибо решил проблему
Вообще-то получается, что, вроде как, и не за что. 😉
Привет, продскажи как можно в шаблоне моего блога поменять фон шапки окна? А то синяя заливка как то уныло смотрится 🙁 Как это сделать?
Найди ссылки на файл bg.gif. Скачай его, раскрась как тебе надо, залей на какой-нибудь хостинг и замени все ссылки на этот файл новыми … 😉
Вот, когда мне надо было сделать “читать далее…”, ну никак не мог найти в интернете, а точнее не мог правильно запрос сформировать, а щас по несколько раз в день натыкаюсь на подобные статьи))))
это код хтмл который прячет под кат сообщение, совершенно неуправляем в гугл хроме, он его иногда игнорирует, когда в сообщ используется ява или флэш код, вообще через ж*пу показывает страницу
Дата создания статьи: Июнь 23, 2008
Много воды утекло … В Blogger уже давно есть встроенный инструмент типа “more” …