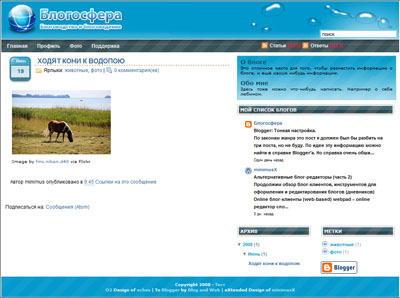
Langit – пожалуй самая популярная тема Blogger после O2. Мне она своей навороченностью нравится даже больше.

Итак! Langit – XML тема для Blogger’а. Очень современная, русифицированная, в формате web 2.0, 3-х колоночная, с массой наворотов никогда ране не использовавшихся в темах Blogger. Вот список расширений включённых в шаблон:
-
Несколько встроенных блоков для показа рекламы
-
Область FeedBurner для подписки по RSS или e-mail
-
Область показа 10-ти самых свежих статей блога
-
Дата публикации в стиле “календарь”
-
Ротатор рекламных банеров в области заголовка
-
Настраевоемое меню блога в заголовке
-
Настраиваемая секция комментариев
-
Виджет траффика блога от FeedJIt
Стандартная версия:
 langit-rus (79,6 КиБ, 1 092 скачиваний)
langit-rus (79,6 КиБ, 1 092 скачиваний)
Шаблон темы Langit для Blogger-блога
 langit-rus-x (79,7 КиБ, 1 158 скачиваний)
langit-rus-x (79,7 КиБ, 1 158 скачиваний)
Шаблон темы Langit для Blogger-блога
Инструкция по установке

Конечно, хотя эта тема может работать AS IS, всё же Вам потребуется произвести некоторую работу, для того, что бы эта тема заработала в полной мере.
Для начала необходимо загрузить файл XML в Dreamweaver, Notepad++ или в любой другой редактор поддерживающий разметку XML (в крайнем случае подойдет обычный блокнот Windows).
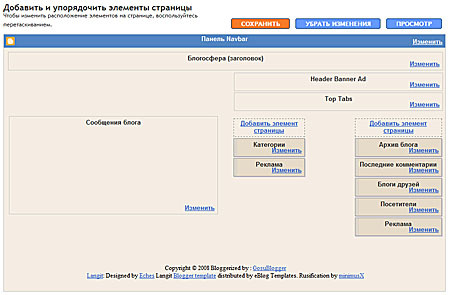
Настройка заголовка
-
Установить шрифт VAG Rounded BT.
-
Изменить файл logo.psd и сохранить в формате JPEG (.jpg).
-
Разместить полученный файл в интернете.
-
Внести изменения в файл langitR.xml (langitRX.xml), а именно: найти в файле строки <!—Заголовок –> и изменить URL изображения заголовка на свой.
Настройка банера заголовка
Обычно используется банер 468х60, но можно использовать и другой размер – главное, что бы размер банера не был больше 468х60.
-
Если Вы не хотите использовать рекламный банер – просто удалите этот виджет (Header Banner Ad).
-
Для использования одного банера, вставьте код банера в виджет.
-
Для ротации нескольких банеров воспользуйтесь ротатором банеров.
Лично я использую банер от AdSense.
Настройка главного меню
В виджете Top Tabs добавьте нужное количество пунктов меню. Пункт “Главная страница” добавлять не требуется, он будет добавлен автоматически.
Настройка области свежих статей
Не требуется. Всё уже настроено.
Настройка области подписки
Если Вы не являетесь пользователем FeedBurner стоит зарегистрироваться прямо сейчас. Поскольку FeedBurner так же как и Blogger является одним из сервисов Google, нет никаких проблем с интеграцией одного в другой.

Найдите в тексте XML-файла код id=”top_rblock”, именно здесь находится код для FeedBurner. Замените текст “YOUR-FEED-NAME-HERE”, “YOUR-FEED-ID-HERE”, и “YOUR-BLOG-NAME-HERE” на ваши регистрационные данные. Затем замените муляж счётчика подписчиков на ваш собственный счётчик (“Публикуй”–>“FeedCount”). Для этого замените строку
|
1 |
<span style="color: #408080; font-family: Verdana; font-size: 78%;">http://i254.photobucket.com/albums/hh92/eblogtemplates/langit/feed-counter.gif</span> |
на Вашу строку вида
|
1 |
<span style="color: #408080; font-family: Verdana; font-size: 78%;">http://feeds.feedburner.com/~fc/myfeed?bg=99CCFF&fg=444444&anim=1</span> |
Теперь Ваш счетчик подписчиков будет обновляться автоматически.
Настройка большого рекламного блока AdSense
Для установки этого блока рекламы создайте в AdSense блок 336х280 со следующими параметрами:
- Тип – текст и графика (необязательно)
- Цвет текста, цвет url: FFFFFF
- Цвет фона, цвет рамки: 44494D
- Цвет заголовка: D7DFF0

Полученный код вставьте в шаблон после строки “adsense code start” вместо кода который там уже есть.
Настройка рекламы в теле сообщений
В оригинале темы используется рекламный блок от Chitica, к сожалению, для русскоязычных блогов он не подходит хотя бы потому, что это запрещают правила самого ресурса. Я использую банер от FeedMates.

Найдите в тексте шаблона строку “chitika code start” и вставьте полученный код вместо имеющегося.
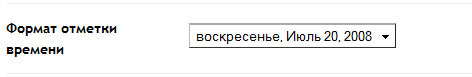
Настройка даты

Для правильного отображения даты публикации необходимо произвести некоторые настройки в Blogger’е. В противном случае вместо даты и месяца будет выводиться Undefined
В “Панели инструментов”-Ю>”Настройки”->“Форматирование” устанавливаем отображение даты в “Формат отметки времени” следующего формата:

Ну вот, вроде и всё. Если возникнут вопросы, обращайтесь!
© 2008, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.







После установки данной темы Правда качал с <a href=”//www.eblogtemplates.com/search/langit”> тут </a> не работает отправка сообщений куда копать?!
Похоже что проблема в шаблоне. у него нет поля для вложенного комментария, постараюсь что-нибудь придумать. Пока что пользуюсь “ответить в окне”
Если работаешь в Draft, установи встроенную форму комментариев в настройках – она будет отображаться автоматом. Если нет – переходи в Draft 😉
Кстати еще вопрос, как установить draft по умолчанию, то что там есть галка “использовать драфт по умолчанию” использует cooke соответственно прихожу на работу, там используется уже стандартный редактор blogspot.
и еще вопрос, сейчас у меня используются аватарки с gravatar, как можно написать такую же надпись: “если хотите иметь индивидуальный аватар, зарегистрируйтесь на сервисе gravatar“?
попробовал в драфте, тоже самое, если возможно укажите где можно поискать “как оформить коментарии в blogspot”, а я пойду погуглю
кстати зарегистрировался в gravatar, на вашем блоге аватары работают, на моем нет… пока что нет…
решено:Делаем ЧЕЛОВЕЧЕСКУЮ форму ввода комментариев на Blogspot
остались только gravatar прикрутить
Спасибо огромное за шаблоны…Захотела поставить этот…Больше подходит для мамочкиного 🙂 НО! Загружаю его и пишет вот что:
“Мы не смогли сохранить ваш шаблон.
Исправьте перечисленные ниже ошибки и отправьте шаблон еще раз.
Новый идентификатор виджета “Recent-Comments-Widget” является недействительным для типа: Feed”
ЧТО ДЕЛАТЬ! ПОМОГИТЕ!
Всё рк. Просто переименовала “Recent-Comments-Widget” в Feed1.
Совершенно верно – теперь все свежие статьи и комменты выводятся через гаджет “канал” (feed).
Уезжал на три дня по делам – не смог своевременно ответить.
У меня другая проблема заголовок хочу картинку другую…И цвета блога никак нельзя менять? Рада что наткнулась на ваш блог…Шаблон хочу поменять…Но мне нужен более женский…А здесь для девочек шаблона не увидела…
А Вы ещё будете выкладывать шаблоны? и скоро?
Насчёт другой картинки и цветов темы: поменять конечно можно, но для этого нужно знать CSS. Объяснять в комменте бессмысленно, т.к. это объём не на одну статью. Что касается новых тем для Blogger‘а, то это будет зависеть от появления новых интересных шаблонов. Тривиальные шаблоны есть кому переводить и без меня 😉 Если у Вас есть на примете что-то интересное, сообщите – я посмотрю и скорее всего займусь локализацией …
//www.eblogtemplates.com/templates/blogger-templates/
вот сайт хороший по теплейтам, langit я оттуда брал, когда наткнулся на эту проблему, локализация шла автоматом, кроме надписей на картинках, сейчас выглядит так как у меня на сайте, руками не так много сделал, картинки лень было перерисовывать
Да, неплохой сайт, я тоже там кое-что брал. Жаль, что в последнее время он почти не обновляется … 🙁
Эх…не обновляется эт точно… Я на btemplates каждый день шаблон новый жду, свой, который понравится (или картинку в заголовке можно было поменять (я про этот шаблон и цвета светлые) или на женскую тематику). Вот теперь но глупости своей ещё и нахимичила с шаблоном…теперь точно быстрее надо найти…(((Что же делать…
Извините молодую мамочку ), пишу уставшая, поэтому как попало. Руки не слушаются…
Не отображается дата, хотя сделал все правильно. Пробывал и английскую версию и русскую. Ничего не выходит. В чем может быть причина?
Формат отметки времени в настройках Blogger установили как надо?
Да, так как в посте. Я тему не у тебя качал, но потом для эксперимента на другой блог залил ту, что у тебя. Поставил дату так как написано, но не пашет.
Можешь зайти глянуть, либо так подсказать.
Вот цитата с сайта оригинала:
У людей такие проблемы были и установка даты в нужный формат помогала. Проверь и не забудь сохранить. И заметь – это обязательно должен быть “Формат отметки времени”. Там есть и другие форматы времени.
Спасибо. Здесь я и протупил – “Формат отметки времени” – не обратил внимания на это и менял первую строку в форматировании даты. Впредь надо будет внимательней читать.
Я предыдущую тему оказывается у тебя же и качал, только с другого блога.
Тоже невнимателен) Спасибо за “формат отметки времени” )
Подскажите что дела, плиз. При загрузке шаблона выскочило сообщение
Мы не смогли сохранить ваш шаблон.
Исправьте перечисленные ниже ошибки и отправьте шаблон еще раз.
Новый идентификатор виджета “Feedjit” является недействительным для типа: HTML
Огромное спасибо за вашу статью, она мне очень помогла в установке другого подобного шаблона на blogger. Если бы не ваша статья, так бы и рылся сейчас по шаблону. Не мог сделать чтобы на календарике высвечивалась дата публикации! СПАСИБО!
🙂
Я увидел у Вас в Блоге Фиджет.
Подскажите пожалуйста устраивает ли он, Чем он особенно полезен Вам.
Мы разрабатываем Российский аналог подобного виджета.
Я был бы очень признателен Вам если бы Вы зашли на сайт //karcher-23.ru/
и нажали сначало на кнопку Ы и потом на В
Откроется наш вариант Фиджета
Также на сайте //www.letsrockworld.ru расположен рядом с фиджетом и наш вариант.
Это вариант не срытой установки. Но также на этом сайте расположен и скрытый.
Сайт //karcher-23.ru/ более посещаем поэтому на нем наиболее заметна динамика работы нашего варианта.
Если Вы наведете мышь на Город то увидите подсказку.
Если на ведете на слово Пришел то увидите откуда пришел посетитель или по какому запросу.
Если Вы наведете на Посетитель то увидите операционную систему и браузер посетителя.
Нажимать не надо. Достаточно просто навести мышь.
Также помимо трекера установлена с право закладка с возможностью написать блогеру в соц. сети или поговорить онлайн.
В планах добавить:
1 Авто формирования облака Тегов (из запросов по которым пришли посетители) для увеличения посещаемости сайта. И облегчения нахождения его поисковыми системами.
2 Автоприветствия посетителя. Например если посетитель пришел из Пушкина ему можно будет сказать Что и Вы были в Пушкино и что Вам там понравилось. Или то что Вы доставляете в Пушкино Ваши товары.
3 И мини блок бесплатной рекламы в котором будет показываться реклама Блогов тех кто установил виджет у себя на в блогах.
Установили бы себе такой? Или что то надо доработать под Вас?
Скажите пожалуйста что еще может быть интересно Вам и что может помочь поднять посещаемость Вашего блога.
Извините что побеспокоил.
Буду благодарен Вам за Ваши коментарии.
С Уважением
Аскар