 Всё чаще и чаще блоггеры используют карусель анонсируемых статей на главных страницах своих блогов. И неудивительно. Ведь данное приспособление визуализирует наиболее важные, с точки зрения блоггера, статьи ресурса, побуждая читателя прочитать предлагаемый контент. То, что визуальная реклама воспринимается значительно лучше, чем речевая или текстовая, замечено уже давно, поэтому использование визуального ряда, для побуждения читателя к переходу на определённые статьи блога вполне естественно и оправдано. Оставим в стороне дизайнерские, маркетинговые и прочие вопросы, касающиеся данного вида подачи информации (это не вписывается в концепцию моего блога), а перейдём сразу к технической стороне вопроса.
Всё чаще и чаще блоггеры используют карусель анонсируемых статей на главных страницах своих блогов. И неудивительно. Ведь данное приспособление визуализирует наиболее важные, с точки зрения блоггера, статьи ресурса, побуждая читателя прочитать предлагаемый контент. То, что визуальная реклама воспринимается значительно лучше, чем речевая или текстовая, замечено уже давно, поэтому использование визуального ряда, для побуждения читателя к переходу на определённые статьи блога вполне естественно и оправдано. Оставим в стороне дизайнерские, маркетинговые и прочие вопросы, касающиеся данного вида подачи информации (это не вписывается в концепцию моего блога), а перейдём сразу к технической стороне вопроса.
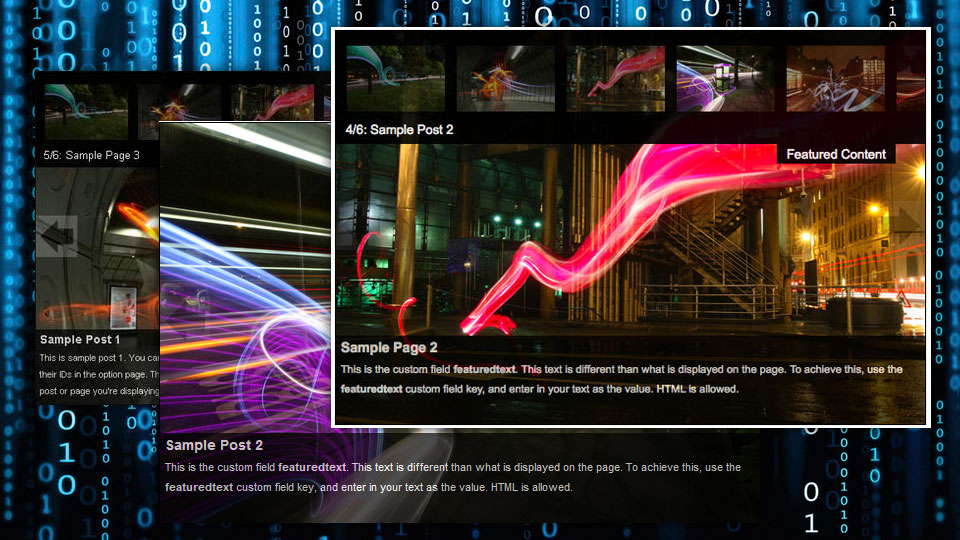
Давно прошли те времена, когда в web-дизайне доминировала только одна карусель – Smooth Gallery, хотя актуальность именно этой карусели остаётся весьма высокой, в основном, благодаря усилиям её автора (Jonathan Schemoul), постоянно работающего над своим продуктом. Тем не менее, появились новые варианты карусели других авторов, использующие другие фреймворки (framework). На сегодняшний день, как мне кажется, заслуживают внимания две карусели. Это классическая карусель Smooth Gallery и карусель на базе jQuery плагина Cicle. Именно эти карусели я хочу рассмотреть в этой статье.
Smooth Gallery
Для WordPress блогов эта карусель реализована в плагине Featured Content Gallery. И хотя автор этого плагина, по неизвестным мне причинам, забросил работу над FCG, что проявляется в частичной несовместимости с плагинами написанными в стиле WP2.7+, тем не менее, востребованность этого плагина остаётся весьма высокой. Этот плагин продолжают использовать многие известные дизайнеры при разработке новых современных premium шаблонов для WordPress. О том как настроить этот плагин, я уже писал в своей статье про WP шаблон Revolution LifeStyle. Там же можно найти русифицированную версию плагина.
Что касается Blogger блогов, то здесь, для того что бы вставить карусель в главную страницу блога, разумеется, если Вы не используете шаблон с предустановленной каруселью, придётся “поработать руками”. Поэтому посмотрим как это делается вообще и для Blogger блога в частности.
Карусель Smooth Gallery требует предварительной загрузки нескольких javascript и css файлов:
|
1 2 3 4 |
<script src="scripts/mootools.v1.11.js" type="text/javascript"></script> <script src="scripts/jd.gallery.js" type="text/javascript"></script> <link rel="stylesheet" href="css/jd.gallery.css" type="text/css" media="screen" /> <script src="scripts/jd.gallery.set.js" type="text/javascript"></script> |
Этот код необходимо вставить в секцию head HTML файла или, применительно к Blogger блогу, XML шаблона темы.
Для непосредственного вывода карусели используется следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div id='myGallery'> <div class="imageElement"> <h3>Item 1 Title</h3> <p>Item 1 Description</p> <a href="#" title="open image" class="open"></a> <img src="images/brugges2006/1.jpg" class="full" /> <img src="images/brugges2006/1-mini.jpg" class="thumbnail" /> </div> <div class="imageElement"> <h3>Item 2 Title</h3> <p>Item 2 Description</p> <a href="#" title="open image" class="open"></a> <img src="images/brugges2006/2.jpg" class="full" /> <img src="images/brugges2006/2-mini.jpg" class="thumbnail" /> </div> </div> |
В этом коде в карусель выводится два элемента (минимум) каждый из которых задан тегом div класса imageElement. Каждый div содержит пять тегов, задающих параметры элемента карусели:
- h3 – заголовок элемента; без класса
- p – текст элемента, выводится в поле текста; без класса
- a – ссылка перехода. Куда переходить (статья, страница) при клике на данном элементе. Замените решётку на URL, а содержимое title на что-нибудь русское, например “Читать далее” ; класс open
- img – основное изображение карусели. Замените содержимое src на URL Вашего изображения. Класс full
- img – изображение миниатюры основного изображения (100х75). Выводится в верхней скрываемой секции миниатюр. Замените содержимое src на URL миниатюры. Класс thumbnail.
Конкретно для Blogger блога, для того, чтобы карусель выводилась только на главной странице, код должен выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<b:if cond='data:blog.url == data:blog.homepageUrl'> <div id='myGallery'> <div class="imageElement"> <h3>Item 1 Title</h3> <p>Item 1 Description</p> <a href="#" title="open image" class="open"></a> <img src="images/brugges2006/1.jpg" class="full" /> <img src="images/brugges2006/1-mini.jpg" class="thumbnail" /> </div> <div class="imageElement"> <h3>Item 2 Title</h3> <p>Item 2 Description</p> <a href="#" title="open image" class="open"></a> <img src="images/brugges2006/2.jpg" class="full" /> <img src="images/brugges2006/2-mini.jpg" class="thumbnail" /> </div> </div> </b:if> |
Ну и, наконец, последний штрих к портрету. Не по положению в файле, а по времени выполнения. В секцию header, сразу после уже добавленного кода загрузки файлов карусели, вставьте следующий код:
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> function startGallery() { var myGallery = new gallery($('myGallery'), { timed: false }); } window.addEvent('domready', startGallery); </script> |
Этот код запустит исполнение карусели сразу после загрузки страницы пользователем.
Главный вопрос Blogger блоггера: “Куда вставлять?”. Вставлять лучше всего перед этим кодом:
|
1 |
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'> |
По умолчанию размер карусели 460х345 пиксел. Если Вы хотите задать собственные размеры карусели (например, чтобы вписать в дизайн блога), вставьте следующий код в секцию head HTML файла:
|
1 2 3 4 5 6 7 |
<style> #myGallery { width: 400px !important; height: 200px !important; } </style> |
Код приведённый выше задаёт ширину карусели 400 пиксел и высоту 200 пиксел.
Вот собственно и всё по Smooth Gallery.
P.S. В следующей части статьи рассмотрим jQuery карусель на базе Cicle.
© 2010 – 2013, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.










А демо где можно посмотреть??
На сайте FCG или у меня на Блогосфере …
уряяя я дождался этой статьи! спсасибо)
а какую версию галереи качать?
Любую …
вы забыли написать еше что нужно в файлах самих url сменить на картинки стрелок и тп
Виноват … 😉
и еше я все сделал как написано а она не работает //artur8888.blogspot.com/
Что-то я не вижу кода “myGallery” …
Попробуйте убрать из кода b:if (первая и последняя строки) …
по всякому пробывал все равно не получается( только картинки тупо в ряд все(
посмотрите пожалуйста что я не так делаю.
У Вас:
mygallery и myGallery совершенно разные вещи с точки зрения компьютера …
урааааа! спасибо вам большое я уже не знал что делать)
а как запустить слайдшоу а то у меня приходиться на кнопку нажимать чтобы следующийй слад появился
Само, вообще-то, должно было запуститься …
хмм само не запускается(
Дайте URL, я так Вам ничего подсказать не смогу …
//artur8888.blogspot.com/
разобрался с переключением слайдов у меня timed: false стоял )
а как время между показами слайдо сократить? на офф блоге написано поставить delay: 5000 чтобы 5 секунд было, а вот куда его ставить не могу понять(
спасибо большое)
Данную карусель можно автоматизировать с помощью доработки JSON-скрипта. После этого карусель цепляет сама из постов по RSS картинки и текст. Единственное условие- самому подгонять размер картинки под карусель, иначе плохо будет смотреться.
Кому интересно как автоматизировать карусель- покопайтесь в движке моего блога здесь: //evegate.blogspot.com/
а можно сделать просто слайды картинок без выезжающей рамки с текстом?
Не пробовал … Попробуйте удалить div‘ы с заголовком и текстами, может что-нибудь получится …
извините что вопрос не по теме : код js скрипта {
s=entry.content.$t;a=s.indexOf(“<img”);b=s.indexOf(“src=””,a);c=s.indexOf(“””,b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=””)){
thumburl=d;} else thumburl=’//1.bp.blogspot.com/_u4gySN2ZgqE/SosvnavWq0I/AAAAAAAAArk/yL95WlyTqr0/s400/noimage.png’;
}
какой-то индефикатор делает размер изображения 72х72 полный код скрипта //dl.dropbox.com/u/5204692/recentpostswiththumbnailsv3%20%281%29.txt
Данный скрипт не изменяет размер изображения, он вытаскивает изображение из текста поста, если таковое имеется. Размер изображения можно задать принудительно, с помощью стилей:
помогите пожалуйста!)
//dl.dropbox.com/u/5204692/google1111.jpg скриншот