Вернёмся к нашим баранам. Продолжим обзор инструментов для подсветки синтаксиса исходных кодов начатый в предыдущей статье.
Google Code Prettifier
Google Code Prettifier – простой и лёгкий инструмент. Поддерживает C (C, C++, C#), Java, Python, Bash, SQL, HTML, XML, CSS, Javascript, и Make-файлы.
- Не тормозит загрузку страницы.
- Работает на любых платформах.
- Возможно использование встроенных ссылок (в строках комментариев)
- Возможна нумерация строк
- Возможно изменение цветовой схемы (изменить CSS-файл)
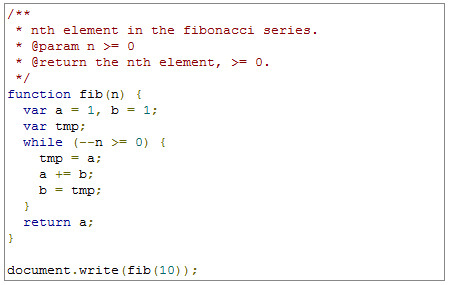
Скриншот:

Инструкция по установке
Вставьте показанный ниже код в секцию head (например перед закрывающим тегом).
|
1 2 |
<link href="prettify.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="prettify.js"></script> |
Измените открывающий тег body следующим образом:
|
1 |
<body onload="prettyPrint()"> |
Для подсветки кода используйте теги <pre class="prettyprint">...</pre> или <code class="prettyprint">...</code>.
Для конкретизации языка подсвечиваемого кода измените значение параметра class с “prettyprint” на “prettyprint lang-спецификатор” (например “prettyprint lang-html”).
Вот перечень доступных спецификаторов: “c”, “cc”, “cpp”, “cs”, “cyc”, “java”, “bsh”, “csh”, “sh”, “cv”, “py”, “perl”, “pl”, “pm”, “rb”, “js”, “html”, “xhtml”, “xml”, “xsl”.
Для организации нумерации в подсветке исходного кода используется следующий приём:
|
1 2 3 4 5 |
<pre class=prettyprint> <span class="nocode">1:</span> /* This is line 1 of my code <span class="nocode">2:</span> * and here's line 2 */ <span class="nocode">3:</span> print("I'm line number 3"); </pre> |
Syntaxhighlighter
Syntaxhighlighter – мой любимый инструмент, именно им я и пользуюсь. Кроме отличной подсветки и встроенной нумерации этот инструмент так же имеет меню, позволяющее вывести код в отдельном окне в виде простого текста или скопировать его в буфер обмена, что очень удобно для посетителей блога. Инструмент мультиплатформенный – может работать в любых блогах, поддерживающих JavaScript и не только в блогах. Кроме того, имеется дополнение SyntaxHighlighter для Windows Live Writer, позволяющее строить конструкции для Syntaxhighlighter не имеея соответствующих навыков.
Инструкция по установке
Вставьте приведённый ниже код в конец секции body (перед закрывающим тегом):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<link href='SyntaxHighlighter.css' rel='stylesheet' type='text/css'/> <script src='shCore.js' type='text/javascript'/> <script src='shBrushCss.js' type='text/javascript'/> <script src='shBrushJava.js' type='text/javascript'/> <script src='shBrushJScript.js' type='text/javascript'/> <script src='shBrushXml.js' type='text/javascript'/> <script class='javascript'> //<![CDATA[ function FindTagsByName(container, name, Tag) { var elements = document.getElementsByTagName(Tag); for (var i = 0; i < elements.length; i++) { if (elements[i].getAttribute("name") == name) { container.push(elements[i]); } } } var elements = []; FindTagsByName(elements, "code", "pre"); FindTagsByName(elements, "code", "textarea"); for(var i=0; i < elements.length; i++) { if(elements[i].nodeName.toUpperCase() == "TEXTAREA") { var childNode = elements[i].childNodes[0]; var newNode = document.createTextNode(childNode.nodeValue.replace(/<br\s*\/?>/gi,'')); elements[i].replaceChild(newNode, childNode); } else if(elements[i].nodeName.toUpperCase() == "PRE") { brs = elements[i].getElementsByTagName("br"); for(var j = 0, brLength = brs.length; j < brLength; j++) { var newNode = document.createTextNode(""); elements[i].replaceChild(newNode, brs[0]); } } } //clipboard does not work well with <pre> tags, no line breaks dp.SyntaxHighlighter.ClipboardSwf = "//rublezoid.googlepages.com/clipboard.swf"; dp.SyntaxHighlighter.HighlightAll("code"); //]]> </script> |
Для подсветки кода используйте конструкцию
<pre name="code" class="c-sharp">...</pre> или
<textarea name="code" class="c#" cols="60" rows="10">...</textarea>
Параметер name должен обязательно иметь значение “code”, а параметер class должен иметь значение из таблицы “поддерживаемых языков”.
Поддерживаемые языки:
| Язык | Псевдонимы (значение параметра class) |
| C++ | cpp, c, c++ |
| C# | c#, c-sharp, csharp |
| CSS | css |
| Delphi | delphi, pascal |
| Java | java |
| Java Script | js, jscript, javascript |
| PHP | php |
| Python | py, python |
| Ruby | rb, ruby, rails, ror |
| Sql | sql |
| VB | vb, vb.net |
| XML/HTML | xml, html, xhtml, xslt |
Я пользуюсь конструкцией (тегами) textarea, т.к. небольшой глюк библиотеки не позволяет использовать меню “копирования в буфер обмена” с тегами pre (пропадают переносы строки).
Внимание! Во всех приведённых примерах объявления внешних файлов приведены без учёта реального расположения оных в сети! Это значит, что в реальных условиях необходимо указывать реальное размещение внешних файлов. Например для файлов prettify, в привязке к моему блогу, необходимо произвести следующие изменения:
|
1 2 |
<link href="prettify.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="prettify.js"></script> |
заменить на
|
1 2 |
<link href="//rublezoid.googlepages.com/prettify.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="//rublezoid.googlepages.com/prettify.js"></script> |
Послесловие
Из всего вышесказанного пожалуй вытекает следующее: блоггерам, приводящим в своих текстах исходные коды от случая к случаю, не стоит заморачиваться на динамических инструментах подсветки синтаксиса исходных кодов, им, как мне кажется, хватит и статических, остальным же стоит присмотреться к одному из динамических инструментов.
© 2008 – 2013, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.








А можно такой вопрос?
Почему если я вставляю кода в сообщение блога
он преобразуется в одну строчку?
Использую SyntaxHighLighter
2 cNoNim:
Попробуйте удалить в коде, в блоке CDATA всё, кроме вызова функций:
dp.SyntaxHighlighter.ClipboardSwf
dp.SyntaxHighlighter.HighlightAll
Google Code Prettifier С# не поддерживает, к сожалению 🙁 Судя по их ReadMe
Из их ReadMe:
[sourcecode=”html”]
[/sourcecode]
cs – это и есть C#