Довольно часто блоггеру требуется каким-либо образом выделить в статье важный текст. Это может быть предупреждение, важная информация, предостережение и т.п. Разумеется, можно использовать для подсветки текста стили, добавляя их прямо в текст статьи, или, на худой конец, использовать стиль цитаты. Но не все умеют пользоваться стилями, а цитата не подходит на все случаи жизни. Чтобы упростить себе (и не только себе) жизнь, я написал небольшой плагин для подсветки текста в статьях.
(This post is available on english language.)
Плагин добавляет в WordPress небольшой файл таблицы стилей и/или файл javascript и короткие коды (short codes) для подсветки текста. Выглядит это так:
Режим CSS

Режим Javascript


Поддерживаемые языки
Админ-панель плагина доступна на следующих языках:
- Английский
- Русский
- Итальянский (перевод Gianni Diurno)
- Белорусский (перевод Fat Cower)
- Узбекский (перевод Алишер Сафаров)
- Польский (перевод Daniel Fruzynski)
- Арабский (перевод مدونة رسين)
- Голландский (перевод Rene)
- Украинский (перевод Официальная команда локализации)
- Немецкий (перевод Renate)
Установка
- Распаковать файл архива плагина
- Поместить папку плагина в папку WordPress
wp-content/plugins - Активировать плагин на странице плагинов
- Настроить внешний вид блоков по вкусу 😉
Плагин готов к использованию!
Использование
Для подсветки текста, используйте следующий короткий код:
или (только для версии 0.1.2+)
[stextbox id="НУЖНЫЙ_ID" caption="Заголовок"]Подсвечиваемый текст и/или короткие коды[/stextbox]
- alert – красный блок. Предостережение, опасность.
- download – синий блок. Скачивания.
- info – зелёный блок. Информация.
- warning – жёлтый блок. Предупреждение.
- black – чёрный блок. (???)
- grey – серый блок. Введён для возможности демонстрации коротких кодов используемых в WordPress.
Кроме того, Вы можете задать в репозитарии стилей плагина столько стилей, сколько Вам нужно.
ЗАГОЛОВОК – любой нужный Вам заголовок для подсвечиваемого текста.

Короткие коды можно вставлять в текст статьи с помощью диалога вставки:
Настройка “на лету”

Параметры настройки “на лету”:
- color – цвет текста
- ccolor – цвет текста заголовка
- bcolor – цвет окантовки
- bgcolor – цвет фона (режим CSS), начальный цвет градиента (режим Javascript)
- bgcolorto – конечный цвет градиента (режим Javascript)
- cbgcolor – цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript)
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)
- image – полный URL изображения. Для вывода блока без иконки, используйте значение null
- big – используйте этот параметр для принудительной установки размера изображения. Может быть true или false. Только для режима CSS.
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока
- defcaption – использовать заданный по умолчанию заголовок блока

Настройка
C осторожностью используйте дополнительные параметры режима CSS. Стандарт CSS3, на сегодняшний день, не является официальным стандартом (бета). Браузер не убьёт, но могут проявиться неприятные, с точки зрения эстетики восприятия, эффекты …
Репозитарий стилей
Начиная с версии 4.0.65 плагин позволяет иметь столько стилей, сколько нужно владельцу блога. Все стили хранятся в репозитарии стилей (таблице базы данных) и могут быть настроены на любой вкус. Стили делятся на две категории: предустановленные (системные и специальные) и пользовательские. Параметры всех стилей могут быть изменены администратором блога. Отличие заключается в том, что ярлыки (уникальные имена) можно задавать только для пользовательских стилей. Ярлыки для предустановленных стилей изменить невозможно.
Используйте репозитарий для настройки существующих и создания новых стилей внешнего вида блоков.
Блок в любом месте блога
Если Вы хотите разместить блок подсвеченного текста где-то вне статьи, Вы можете воспользоваться функцией stbHighlightText. Например:
Функция stbHighlightText определена как
|
1 |
function stbHighlightText( $content = null, $id = 'warning', $caption = '', $atts = null ) |
где
- $content – текст блока (string)
- $id – ID блока (string)
- $caption – заголовок блока, если требуется (string)
- $atts – дополнительные параметры блока (array)
Массив дополнительных параметров определён как:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
atts = array( 'id' => 'warning', 'mode' => '', 'level' => 0, 'caption' => '', 'defcaption' => '', 'color' => '', 'ccolor' => '', 'bcolor' => '', 'bgcolor' => '', 'bgcolorto' => '', 'cbgcolor' => '', 'cbgcolorto' => '', 'bwidth' => '', 'image' => '', 'big' => '', 'float' => 'false', 'align' => 'left', 'width' => '200', 'collapsed' => '', 'mtop' => '', 'mleft' => '', 'mbottom' => '', 'mright' => '', 'direction' => '', 'collapsing' => 'default', 'shadow' => '' ); |
где
- color – Цвет шрифта блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- ccolor – Цвет шрифта заголовка блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bcolor – Цвет окантовки блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolor – Цвет фона (режим CSS), начальный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolorto – Конечный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolor – Цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)(шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- image – полный URL иконки (рекомендуется изображение PNG с прозрачным фоном, 25х25 пиксел для малой иконки и 50х50 для большой). Используйте значение null для вывода блока без иконки (string)
- big – Используйте этот параметр для определения размера заданной иконки (большая, малая). Может быть true или false (boolean as string).
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах (true|false)
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока (true|false)
- defcaption – использовать заданный по умолчанию заголовок блока (true|false)
- direction – направление языка, для вставок цитат с иным направлением языка (ltr|rtl)
- level – уровень вложения блока. Только для режима Javascript. Позволяет отложить прорисовку внутреннего блока до тех пор, пока не будет прорисован внешний блок. (0|1)
Начиная с версии 2.0.22 полностью определять массив не требуется, достаточно определить лишь необходимые параметры:
|
1 |
<?php stbHighlightText('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); ?> |
или
|
1 2 3 4 5 6 |
<?php if(class_exists('StbBlock')) { $block = new StbBlock('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); echo $block->block; } ?> |
Блок в блоке
Если Вы хотите вставить один блок в другой, используйте короткий код “stb“. Например:
Режим CSS

Режим Javascript

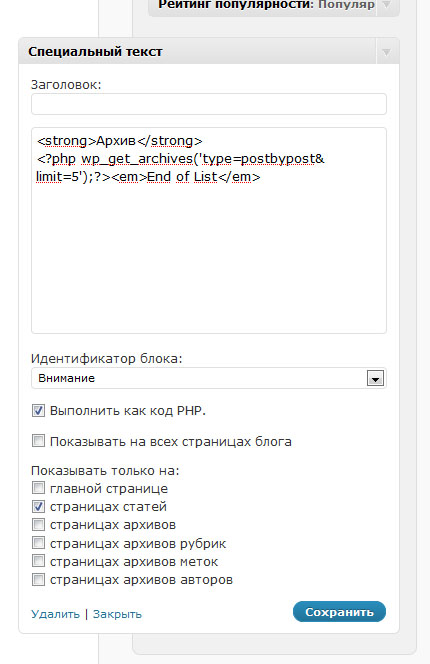
Виджет
В Special Text Boxes 3 добавлена возможность вывода блока специального текста в сайдбар в виде виджета текста.

Текст может содержать HTML теги, а в режиме эмуляции PHP, и PHP-коды.
Для вывода виджета на заданных страницах блога, отключите вывод на всех страницах и выберите нужные параметры вывода.
Скачать
Special Text Boxes
Плагин подсвечивает выводимый текст в виде цветного блока
Автор: minimus, версия: 6.2.6, обновлён: 08.08.2025,
Требуется версия WP: 5.6 или выше, протестирован до версии: 6.8.3.
Скачать (252 693 раза) 



 (21 голос)
(21 голос)
Тестирование

1. Internet Explorer 7..9
2. Mozilla FireFox 3..9
3. Opera 10.0..11.52
4. Google Chrome 11.0.154.53..15.0.874.121
5. Apple Safari 3.1.2..5.1.1 (for Windows)
© 2009 – 2018, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.






















Зер гут, заюзал сию фичу)) А что с греем?
Grey я сделал в основном для себя, что бы показывать short codes. А проблема в парсере WordPress – закрывающий код внутри короткого кода (пример) он воспримет, как закрывающий тег самого кода и выведет настоящий закрывающий тег за рамку блока. У меня показывает потому, что я поставил себе спец. версию с дополнительным short кодом. Все остальные short коды в стандартном плагине будут показываться нормально. 😉
ожидается ли подобный плагин для blogger?
Уже написан. Осталось дело за малым – написать статью! 😉
Пропустил изменение. Скажите обновление нормально проходит?
Полная обратная совместимость. Никаких проблем. 😉 . Однако стоит учесть, что последняя версия использует CSS3 и в разных браузерах будет отображаться по разному (в отличие от предыдущей версии CSS2). IE вообще не понимает и рисует прямоугольные боксы. Chrome и FireFox не понимают тени текста, но рисуют закруглённые углы (как и задумано). Opera углы не рисует (рисует прямоугольные), но понимает тень текста …
Спасибо, глянул в разных браузерах. Мне ближе вариант в Опере без закруглённых углов да и тень бы убрать. И ещё …Так как в IE с прозрачностью не всё в порядке, то иконки лучше в .gif с соответственным фоном.
Учту. Спасибо за совет …
Отличный плагин, большое спасибо. Единственное, не понял, в чем суть проблемы с grey-box – это актуально, потому что я его немного модифицировал (цвет не подходил под дизайн блога). И ещё: в коде видел какой-то black-box – откроете секрет, что это такое и можно ли его как-то использовать?
P.S. Если интерисует, то один из вариантов работы вашего плагина на нашем сайте можно посмотреть тут.
Никакой проблемы с greybox нет, просто парсер WordPress, и это описано в Codex, не может интерпритировать short code внутри идентичного short code должным образом. Чтобы изобразить (показать народу как вводить) short code своего плагина, я использую sgreybox, а для демонстрации других short code (других плагинов) стандартный stextbox. sgreybox умеет выводить только серый блок!
По black box – пока не придумал для чего он может понадобиться, да и просто забыл его включить в обработку … Сейча слегка правлю CSS – будет версия 0.2.2, туда включу blackbox. Скоро.
Могу предложить применение для blackbox – окошко “Ссылки по теме”, т.е. если в посте использовались какие-то ссылки и/или хотите поделится с читателями гиперлинками по данному вопросу, то можно аггрегировать их в box. Во всяком случае, мне для блога нужно было что-то похожее (поэтому и модифицировал greybox). Либо, другой вариант – для цитат. Чтобы не выделять в посте каждый раз цитаты курсивом или другим цветом, удобнее помещать их в рамку.
Кстати, пригодилась иконка типа earth. Думал уже в Сети, как вот те раз – лежит готовая в папке с плагином 🙂
Надо подумать … 😉
Здраствуйте.
Такой вопрос по плагину. Поставил все как надо.
Использую текст
Но вместо того, что надо идет просто рамочка данного цвета и ничего более…
Что я сделал не так?
Хотелось бы увидеть своими глазами, т.к. информации недостаточно для того, что бы что-то посоветовать … 🙁
Вот адрес блога – //makarovblog.com/
Стиль такой же как и у вас, уж больно понравился:)
Дайте мне URL страницы на которой есть stextbox …
Пожалуста:
//makarovblog.com/vbulletin/vodanoy-znak-dla-vbulletin/
Код такой:
nice plugin!
please provide some examples for inserting images with or instead of captions.
can i change this gif and png (alert/warning/download/…) to something else and with bigger sizes ?
т.е. по нашему что-то вроде:
можно ли менять картинки в папке плагинаимаджес*.гиф и .пнг на свои и чуть большего размера?
и может внутри спешал бокса вместе/вместо подсвечеваемого текста быть произвольное изображение?
Всё может быть … и картинки при желании можно поменять и внутри бокса может быть всё что угодно 😉 Готовлю версию где можно будет и цвета задавать и картинки менять …
вот хоть один примерчик как сразу после картинки с дискеткой вместо слова “загрузить” всунуть жпежку размером 25х300 так чтобы спешалбокс не лопнул по швам? =)
а если еще и через настройку плагина в вордпресе можно будет поменять дефолтные изображения на свои любимые – жить станет совсем хорошо..
а в комментах можно этим пользоваться?
(пробовал – не получилось)
Хороший плагин… Кроме того что использую, разместил анонс на своем сайте ( естественно с указанием авторства и ссылками). Что нравится – это возможность придания любого дизайна блокам и отсюда – безболезненная интеграция в любой дизайн сайта.
Спасибо! “Доброе слово и кошке приятно …” ©
Перезалейте его к себе, так как качать в данный момент удобнее с вордпресс.орг
Тот который у Вас, распаковывается в директорию плагинов без папки..то есть самому приходится создавать папку wp-special-textboxes
Жалко, что используя коды, в сайдбаре не подсветить текст. Но это наверное нужно только мне и тому кто использует плагин Ю.Б. – Ахтунг! Вывод коротких сообщений и анонсов в сайдбар
Огромное спасибо за плагин!
Виноват … Был неправ … Недоглядел … Всё исправлено!
Подскажите пожалуйста каким плагином можна реализовать блок ссылок для скачивания как на freebooks.net.ua?
можно сделать также красиво и в рсс-ленте (с использованием feedburner)?
Увы! RSS не поддерживает CSS блога, поэтому это врядли возможно …
test
comment_box_test
Через какой ID выводится настраиваемый блок? – с сердечком, чтоб не писать длинный код настроек, как для блока созданого на лету
custom
Спасибо за плагин! – Отлично работает //prodaga.com/1586.htm
каким образом вывести цветовой бокс без png? я пока нашел только выход – подкинуть png с прозрачным фоном ну или фоном бэкграунда
Верной дорогой идёте, товарищ … А, вообще, надо этот вопрос как-то проработать. В следующей версии сделаю …
А у меня не работает плагин. Скачал сегодня, вставляю
Демо
а он мне показывает
текст
и все.
Одно из двух … или Вы уже деактивировали мой плагин или неправильно (неполностью) установили … CSS плагина в исходнике страницы отсутствует …
Можно вместо огромного кода стилей в хедере – сделать включение стилей через ссылку?
Всё что не требует настроек “на лету” подключается через ссылки, остальное строится в заголовке. С точки зрения пользователя “хрен редьки не слаще”, объём загружаемого кода не изменяется …