Довольно часто блоггеру требуется каким-либо образом выделить в статье важный текст. Это может быть предупреждение, важная информация, предостережение и т.п. Разумеется, можно использовать для подсветки текста стили, добавляя их прямо в текст статьи, или, на худой конец, использовать стиль цитаты. Но не все умеют пользоваться стилями, а цитата не подходит на все случаи жизни. Чтобы упростить себе (и не только себе) жизнь, я написал небольшой плагин для подсветки текста в статьях.
(This post is available on english language.)
Плагин добавляет в WordPress небольшой файл таблицы стилей и/или файл javascript и короткие коды (short codes) для подсветки текста. Выглядит это так:
Режим CSS

Режим Javascript


Поддерживаемые языки
Админ-панель плагина доступна на следующих языках:
- Английский
- Русский
- Итальянский (перевод Gianni Diurno)
- Белорусский (перевод Fat Cower)
- Узбекский (перевод Алишер Сафаров)
- Польский (перевод Daniel Fruzynski)
- Арабский (перевод مدونة رسين)
- Голландский (перевод Rene)
- Украинский (перевод Официальная команда локализации)
- Немецкий (перевод Renate)
Установка
- Распаковать файл архива плагина
- Поместить папку плагина в папку WordPress
wp-content/plugins - Активировать плагин на странице плагинов
- Настроить внешний вид блоков по вкусу 😉
Плагин готов к использованию!
Использование
Для подсветки текста, используйте следующий короткий код:
или (только для версии 0.1.2+)
[stextbox id="НУЖНЫЙ_ID" caption="Заголовок"]Подсвечиваемый текст и/или короткие коды[/stextbox]
- alert – красный блок. Предостережение, опасность.
- download – синий блок. Скачивания.
- info – зелёный блок. Информация.
- warning – жёлтый блок. Предупреждение.
- black – чёрный блок. (???)
- grey – серый блок. Введён для возможности демонстрации коротких кодов используемых в WordPress.
Кроме того, Вы можете задать в репозитарии стилей плагина столько стилей, сколько Вам нужно.
ЗАГОЛОВОК – любой нужный Вам заголовок для подсвечиваемого текста.

Короткие коды можно вставлять в текст статьи с помощью диалога вставки:
Настройка “на лету”

Параметры настройки “на лету”:
- color – цвет текста
- ccolor – цвет текста заголовка
- bcolor – цвет окантовки
- bgcolor – цвет фона (режим CSS), начальный цвет градиента (режим Javascript)
- bgcolorto – конечный цвет градиента (режим Javascript)
- cbgcolor – цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript)
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)
- image – полный URL изображения. Для вывода блока без иконки, используйте значение null
- big – используйте этот параметр для принудительной установки размера изображения. Может быть true или false. Только для режима CSS.
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока
- defcaption – использовать заданный по умолчанию заголовок блока

Настройка
C осторожностью используйте дополнительные параметры режима CSS. Стандарт CSS3, на сегодняшний день, не является официальным стандартом (бета). Браузер не убьёт, но могут проявиться неприятные, с точки зрения эстетики восприятия, эффекты …
Репозитарий стилей
Начиная с версии 4.0.65 плагин позволяет иметь столько стилей, сколько нужно владельцу блога. Все стили хранятся в репозитарии стилей (таблице базы данных) и могут быть настроены на любой вкус. Стили делятся на две категории: предустановленные (системные и специальные) и пользовательские. Параметры всех стилей могут быть изменены администратором блога. Отличие заключается в том, что ярлыки (уникальные имена) можно задавать только для пользовательских стилей. Ярлыки для предустановленных стилей изменить невозможно.
Используйте репозитарий для настройки существующих и создания новых стилей внешнего вида блоков.
Блок в любом месте блога
Если Вы хотите разместить блок подсвеченного текста где-то вне статьи, Вы можете воспользоваться функцией stbHighlightText. Например:
Функция stbHighlightText определена как
|
1 |
function stbHighlightText( $content = null, $id = 'warning', $caption = '', $atts = null ) |
где
- $content – текст блока (string)
- $id – ID блока (string)
- $caption – заголовок блока, если требуется (string)
- $atts – дополнительные параметры блока (array)
Массив дополнительных параметров определён как:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
atts = array( 'id' => 'warning', 'mode' => '', 'level' => 0, 'caption' => '', 'defcaption' => '', 'color' => '', 'ccolor' => '', 'bcolor' => '', 'bgcolor' => '', 'bgcolorto' => '', 'cbgcolor' => '', 'cbgcolorto' => '', 'bwidth' => '', 'image' => '', 'big' => '', 'float' => 'false', 'align' => 'left', 'width' => '200', 'collapsed' => '', 'mtop' => '', 'mleft' => '', 'mbottom' => '', 'mright' => '', 'direction' => '', 'collapsing' => 'default', 'shadow' => '' ); |
где
- color – Цвет шрифта блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- ccolor – Цвет шрифта заголовка блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bcolor – Цвет окантовки блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolor – Цвет фона (режим CSS), начальный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolorto – Конечный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolor – Цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)(шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- image – полный URL иконки (рекомендуется изображение PNG с прозрачным фоном, 25х25 пиксел для малой иконки и 50х50 для большой). Используйте значение null для вывода блока без иконки (string)
- big – Используйте этот параметр для определения размера заданной иконки (большая, малая). Может быть true или false (boolean as string).
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах (true|false)
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока (true|false)
- defcaption – использовать заданный по умолчанию заголовок блока (true|false)
- direction – направление языка, для вставок цитат с иным направлением языка (ltr|rtl)
- level – уровень вложения блока. Только для режима Javascript. Позволяет отложить прорисовку внутреннего блока до тех пор, пока не будет прорисован внешний блок. (0|1)
Начиная с версии 2.0.22 полностью определять массив не требуется, достаточно определить лишь необходимые параметры:
|
1 |
<?php stbHighlightText('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); ?> |
или
|
1 2 3 4 5 6 |
<?php if(class_exists('StbBlock')) { $block = new StbBlock('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); echo $block->block; } ?> |
Блок в блоке
Если Вы хотите вставить один блок в другой, используйте короткий код “stb“. Например:
Режим CSS

Режим Javascript

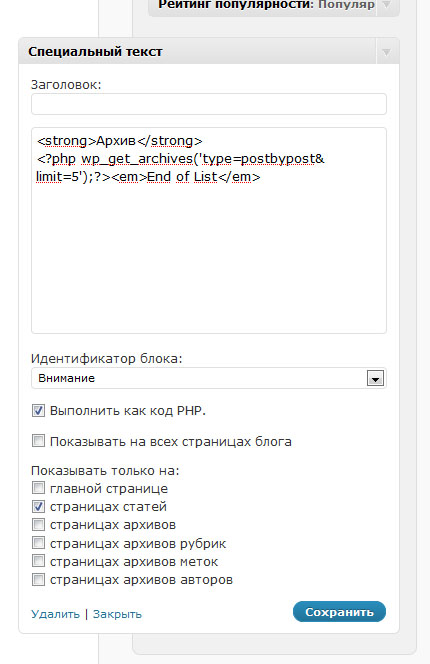
Виджет
В Special Text Boxes 3 добавлена возможность вывода блока специального текста в сайдбар в виде виджета текста.

Текст может содержать HTML теги, а в режиме эмуляции PHP, и PHP-коды.
Для вывода виджета на заданных страницах блога, отключите вывод на всех страницах и выберите нужные параметры вывода.
Скачать
Special Text Boxes
Плагин подсвечивает выводимый текст в виде цветного блока
Автор: minimus, версия: 6.2.6, обновлён: 08.08.2025,
Требуется версия WP: 5.6 или выше, протестирован до версии: 6.8.3.
Скачать (252 726 раз) 



 (21 голос)
(21 голос)
Тестирование

1. Internet Explorer 7..9
2. Mozilla FireFox 3..9
3. Opera 10.0..11.52
4. Google Chrome 11.0.154.53..15.0.874.121
5. Apple Safari 3.1.2..5.1.1 (for Windows)
© 2009 – 2018, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.






















Плагин что надо! Все работает. Освежает внешний вид. Спасибо.
Спасибо как раз такого плагина мне не хватала))
Вопрос можно? А со,ственно у меня ничего и не закругляется) Как сделать? Очень хочеться, диз весь загругленный :'(
Закругление углов – CSS3, не все браузеры это умеют. Умеют ff, chrome, Safari
Интересно будет ли написан плагин, для встраивания спец кнопки с данными тегами в TinyMCE? Думаю, при данной фиче, работа с использованием этого, столь полезного дополнения, ускорится в несколько раз, да и удобство….!
P.S.: У кого-нибудь есть ссылочка на материал, где описан процесс создания доп.кнопок для выше упомянутого – TinyMCE?
Работа уже идёт. Это совсем не сложно …
Намекни как… плиз =)
Читаем здесь и здесь и делаем выводы … 😉
Спасибо большое! Ждем обновления))) Удачи и новых решений!
Спасибо! 🙂
Очень хорошая и нужная вещь но в версии 2.8_RU вызывает ошибку:
Fatal error: Allowed memory size of 33554432 bytes exhausted (tried to allocate 7680 bytes) in /home/ПУТЬ/wp-includes/kses.php(1005) : runtime-created function on line 1
Не думаю, что это связано с плагином – kses в этом плагине не используется …
Это сообщение об ошибке означает, что php не хватило отведенной оперативной памяти.
Пути решения:
1. Найти файл php.ini и изменить значение параметра memory_limit с 8М на большее, например 32М.
2. В файл .htaccess добавить следующую строку:
php_value memory_limit “32M”
Если ни один из способов не сработал – обращаться в службу поддержки хостинга. Если и это не помогло – менять хостинг на человеческий ©.
хотел было спросить да в комментах уже нашел ответ)
спасибо за плагин
Скажите, а как сделать, чтобы текст внутри блока выравнивался по ширине?
Воспользуйтесь тегом center
Супер. Только нужна опция отключения png. Картинки сужают область применения предложенных вариантов.
В версии 2.0 это будет … 😉
Доброго времени суток!
Отличный плагин, создателю огробая благодарность.
Единственно что – установил, но нет блока «warning»
Хотелось бы поподробнее насчёт отсутствия блока warning …
Просто нет, и всё.)) имеется даже один лишний – серый,
Попробую переустановить
У меня всё есть, может действительно криво встал?
Здравствуйте!
Я перевел плагин special textboxes на узбекский язык.
По какому электронному адресу отправить .po файлы?
Спасибо!
Спасибо! Отправьте на minimus.blogovod AT gmail.com
А что изменилось в новой версии? (сегодня ВП сообщил, что имеются обновления для плага)
Новый язык (узбекский). Если не изменилась версия (только ревизия), значит новых функций нет: 2.0.22 функционально ничем не отличается от 2.0.23 и не будет отличаться от 2.0.25 (польский и обновление итальянского).
Здравствуйте!
А возможно ли вывести значение какого-нибудь мета поля вместо текста если выводить блок через php
Да, конечно, по правилам PHP …
Я пробовал такую конструкцию:
это с проверкой на существование записи для description, но не выводит текст почему-то.
Попробуйте следующую редакцию Вашего кода:
У меня получилось:

Спасибо, работает! К сожалению не разюираюсь в php 🙁
Здравствуйте, у меня к вам вопрос, дело в том, что после установки данного плагина все его настройки на русском, а в окне Добавления новой записи при нажатии на розовую иконку, в диалоге вставки все настройки цветов и все кроме английских слов пишется кракозябрами, не могу разобраться из-за чего это, подскажите пожалуйста как это можно исправить, кстати такая же ситуация и с плагином NextGEN Gallery ! Спасибо
Кодировка! Должна быть utf-8, а не win-1252 или win-1251 …
Добрый день! Пользуюсь вашим плагином уже давно, сегодня решил обновится и посмотреть, что появилось новенького. Все “обновки” очень понравились – особенно возможность созданий собственного поля, которая, лично мне, пришлась как нельзя кстати. Единтсвенная проблема – не работает диалог вставки: в визуальном редакторе иконка затемнена и недоступная для использования. Не подскажите, в чём может быть проблема?
Выделите текст, который собираетесь подсветить, и “будет вам щастье”! 😉
Мда, туплю, что тут сказать 🙂 Спасибо, будем с удовольствием пользоватся
Пожалуйста!!! 🙂