Довольно часто блоггеру требуется каким-либо образом выделить в статье важный текст. Это может быть предупреждение, важная информация, предостережение и т.п. Разумеется, можно использовать для подсветки текста стили, добавляя их прямо в текст статьи, или, на худой конец, использовать стиль цитаты. Но не все умеют пользоваться стилями, а цитата не подходит на все случаи жизни. Чтобы упростить себе (и не только себе) жизнь, я написал небольшой плагин для подсветки текста в статьях.
(This post is available on english language.)
Плагин добавляет в WordPress небольшой файл таблицы стилей и/или файл javascript и короткие коды (short codes) для подсветки текста. Выглядит это так:
Режим CSS

Режим Javascript


Поддерживаемые языки
Админ-панель плагина доступна на следующих языках:
- Английский
- Русский
- Итальянский (перевод Gianni Diurno)
- Белорусский (перевод Fat Cower)
- Узбекский (перевод Алишер Сафаров)
- Польский (перевод Daniel Fruzynski)
- Арабский (перевод مدونة رسين)
- Голландский (перевод Rene)
- Украинский (перевод Официальная команда локализации)
- Немецкий (перевод Renate)
Установка
- Распаковать файл архива плагина
- Поместить папку плагина в папку WordPress
wp-content/plugins - Активировать плагин на странице плагинов
- Настроить внешний вид блоков по вкусу 😉
Плагин готов к использованию!
Использование
Для подсветки текста, используйте следующий короткий код:
или (только для версии 0.1.2+)
[stextbox id="НУЖНЫЙ_ID" caption="Заголовок"]Подсвечиваемый текст и/или короткие коды[/stextbox]
- alert – красный блок. Предостережение, опасность.
- download – синий блок. Скачивания.
- info – зелёный блок. Информация.
- warning – жёлтый блок. Предупреждение.
- black – чёрный блок. (???)
- grey – серый блок. Введён для возможности демонстрации коротких кодов используемых в WordPress.
Кроме того, Вы можете задать в репозитарии стилей плагина столько стилей, сколько Вам нужно.
ЗАГОЛОВОК – любой нужный Вам заголовок для подсвечиваемого текста.

Короткие коды можно вставлять в текст статьи с помощью диалога вставки:
Настройка “на лету”

Параметры настройки “на лету”:
- color – цвет текста
- ccolor – цвет текста заголовка
- bcolor – цвет окантовки
- bgcolor – цвет фона (режим CSS), начальный цвет градиента (режим Javascript)
- bgcolorto – конечный цвет градиента (режим Javascript)
- cbgcolor – цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript)
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)
- image – полный URL изображения. Для вывода блока без иконки, используйте значение null
- big – используйте этот параметр для принудительной установки размера изображения. Может быть true или false. Только для режима CSS.
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока
- defcaption – использовать заданный по умолчанию заголовок блока

Настройка
C осторожностью используйте дополнительные параметры режима CSS. Стандарт CSS3, на сегодняшний день, не является официальным стандартом (бета). Браузер не убьёт, но могут проявиться неприятные, с точки зрения эстетики восприятия, эффекты …
Репозитарий стилей
Начиная с версии 4.0.65 плагин позволяет иметь столько стилей, сколько нужно владельцу блога. Все стили хранятся в репозитарии стилей (таблице базы данных) и могут быть настроены на любой вкус. Стили делятся на две категории: предустановленные (системные и специальные) и пользовательские. Параметры всех стилей могут быть изменены администратором блога. Отличие заключается в том, что ярлыки (уникальные имена) можно задавать только для пользовательских стилей. Ярлыки для предустановленных стилей изменить невозможно.
Используйте репозитарий для настройки существующих и создания новых стилей внешнего вида блоков.
Блок в любом месте блога
Если Вы хотите разместить блок подсвеченного текста где-то вне статьи, Вы можете воспользоваться функцией stbHighlightText. Например:
Функция stbHighlightText определена как
|
1 |
function stbHighlightText( $content = null, $id = 'warning', $caption = '', $atts = null ) |
где
- $content – текст блока (string)
- $id – ID блока (string)
- $caption – заголовок блока, если требуется (string)
- $atts – дополнительные параметры блока (array)
Массив дополнительных параметров определён как:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
atts = array( 'id' => 'warning', 'mode' => '', 'level' => 0, 'caption' => '', 'defcaption' => '', 'color' => '', 'ccolor' => '', 'bcolor' => '', 'bgcolor' => '', 'bgcolorto' => '', 'cbgcolor' => '', 'cbgcolorto' => '', 'bwidth' => '', 'image' => '', 'big' => '', 'float' => 'false', 'align' => 'left', 'width' => '200', 'collapsed' => '', 'mtop' => '', 'mleft' => '', 'mbottom' => '', 'mright' => '', 'direction' => '', 'collapsing' => 'default', 'shadow' => '' ); |
где
- color – Цвет шрифта блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- ccolor – Цвет шрифта заголовка блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bcolor – Цвет окантовки блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolor – Цвет фона (режим CSS), начальный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolorto – Конечный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolor – Цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)(шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- image – полный URL иконки (рекомендуется изображение PNG с прозрачным фоном, 25х25 пиксел для малой иконки и 50х50 для большой). Используйте значение null для вывода блока без иконки (string)
- big – Используйте этот параметр для определения размера заданной иконки (большая, малая). Может быть true или false (boolean as string).
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах (true|false)
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока (true|false)
- defcaption – использовать заданный по умолчанию заголовок блока (true|false)
- direction – направление языка, для вставок цитат с иным направлением языка (ltr|rtl)
- level – уровень вложения блока. Только для режима Javascript. Позволяет отложить прорисовку внутреннего блока до тех пор, пока не будет прорисован внешний блок. (0|1)
Начиная с версии 2.0.22 полностью определять массив не требуется, достаточно определить лишь необходимые параметры:
|
1 |
<?php stbHighlightText('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); ?> |
или
|
1 2 3 4 5 6 |
<?php if(class_exists('StbBlock')) { $block = new StbBlock('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); echo $block->block; } ?> |
Блок в блоке
Если Вы хотите вставить один блок в другой, используйте короткий код “stb“. Например:
Режим CSS

Режим Javascript

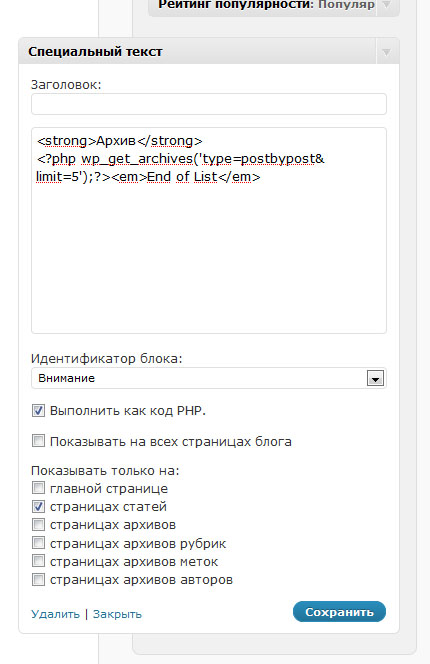
Виджет
В Special Text Boxes 3 добавлена возможность вывода блока специального текста в сайдбар в виде виджета текста.

Текст может содержать HTML теги, а в режиме эмуляции PHP, и PHP-коды.
Для вывода виджета на заданных страницах блога, отключите вывод на всех страницах и выберите нужные параметры вывода.
Скачать
Special Text Boxes
Плагин подсвечивает выводимый текст в виде цветного блока
Автор: minimus, версия: 6.2.6, обновлён: 08.08.2025,
Требуется версия WP: 5.6 или выше, протестирован до версии: 6.8.3.
Скачать (252 748 раз) 



 (21 голос)
(21 голос)
Тестирование

1. Internet Explorer 7..9
2. Mozilla FireFox 3..9
3. Opera 10.0..11.52
4. Google Chrome 11.0.154.53..15.0.874.121
5. Apple Safari 3.1.2..5.1.1 (for Windows)
© 2009 – 2018, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.






















Интересная фича с открытием/закрытием блока текста. В технических моментах я не силён, но было, мне кажется, очень прогрессивно, если при вставке каждого блока можно было выбирать (например, в диалоге вставки) отображать по умолчанию блок закрытым или открытым.
На моём международном блоге этот вопрос тоже был поднят 😉 . В следующей версии обязательно.
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.2; Trident/4.0; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; zolotoy; zolotoy)
Timestamp: Thu, 15 Oct 2009 06:56:04 UTC
Message: Function expected
Line: 2
Char: 1
Code: 0
URI: //***.***/wp-content/plugins/wp-special-textboxes/js/wstb.js.php?ver=abc
вот такая вот петрушка.. это нормальное явление?
Это, разумеется, не нормально. Однако, поскольку плагин после последнего обновления скачали около 700 раз и претензий пока не поступало (скорее наоборот), можно сделать вывод, что у Вас “особый” случай. У меня есть два предположения-объяснения данного “феномена”:
1. Криво загрузился файл wstb.js.php. Проверьте содержимое файла через клиент FTP. А лучше просто повторно загрузите плагин.
2. Какой-то из других установленных у Вас плагинов “обгадил всю малину”. Ищите плагин, который напрямую, без использования механизмов безопасной загрузки, грузит какую-либо библиотеку javascript (Например Tabbed Widget).
Добрый день!
Плагин мне нравится, но после последнего обновления в IE6 заметил выдачу ошибки:
Строка 3
Символ 1
Ошибка Предполагается наличие функции
Код 0
В других браузерах вроде такой ошибки нет.
Можно ли что-нибудь сделать по устранению выдачи данной ошибки в IE6?
Или уж смириться с этим? Хотя еще достаточно большое количество пользователей “гуляют” по Интернету, используя IE6.
Если при этом всё работает, то это реакция IE6..8 на jQuery 😉
И что Вы посоветуете?
Если плагин работает (блоки сворачиваются и разворачиваются), то ничего, это реакция IE на использование анонимных функций. Как сказал один умный человек: “Ну что ж тут поделать. Если в МС написали кривой браузер, в котором течёт память при использовании анонимных функций, то это не повод для веб-разработчиков не пользоваться анонимными функциями.“
——————————–
«Ну что ж тут поделать. Если в МС написали кривой браузер, в котором течёт память при использовании анонимных функций, то это не повод для веб-разработчиков не пользоваться анонимными функциями.«
——————————-
Конечно не повод, если не обращать внимания на совместимость наших продуктов с браузерами IE.
Но ведь, мы все вынуждены подстраивать свои продукты под IE, а не наоборот (не смотря на все его недостатки).
Вы предлагаете пользователям Вашего продукта смириться с частичной несовместимостью Вашего продукта с IE.
Интересный подход…
Правда, он несколько противоречит тому, что Вы написали в разделе “Тестирование”:
—————–
Тестирование плагина проводилось на следующих браузерах:
1. Internet Explorer 7
2. Mozilla FireFox 3.0.8
3. Opera 10.0 alpha
4. Google Chrome 1.0.154.53
5. Apple Safari 3.1.2 (for Windows)
—————-
Вами проделана большая, отличная работа (мне она очень нравится).
Я, конечно, буду пользоваться вашим продуктом, как пользуюсь IE, каждый раз огорчаясь, когда проявляются те или иные его “особенности”.
Удачи Вам!
С уважением,
oyua
Добрый день!
Прошу прощения, но подобная ошибка возникает и в IE8.
Правда, в IE8 выдается немного иное сообщение:
Сообщение: Предполагается наличие функции
wstb.js.php Строка: 2
Код: 0 Символ: 1
URI-код: //www.1cguru.ru/wp-content/plugins/wp-special-textboxes/js/wstb.js.php?ver=2.8.5
Перезаливка файла wstb.js.php по ftp – не помогает.
Более того, на локальной копии сайта данная ошибка тоже наблюдается.
Можно ли это исправить?
С уважением,
oyua
Добрый день!
Сегодня обновил Ваш плагин (до версии 3.3.35).
В баузерах IE сообщения об ошибках не выдаются.
Все работает нормально.
Спасибо!
Удачи!
😉
класс! вот как раз для цитат очень хорошо подходит!
1) Установил себе плагин, почему то он на английском языке…
2) Не появляется иконка редактирования текста…Что делать?
3) При нажатии иконки редактирования текста, появляютя ироглифы
Видимо что-то с кодировкой – должна быть UTF-8 …
У меня такой вопрос, хоть убей, отображается заголовок и сам блок с текстом раздельно…
Хотелось бы увидеть собственными глазами … 😉 URL?
Скачал, все вроде бы нормально, а вот поля текста внутри рамки не могу отрегулировать (хочеться увлеличить поля текста). И еще: рамка заглавия низкая
Насчёт заголовка работа идёт. С текстом тоже что-нибудь придумаю …
Как в шаблоне single.php после записи вставить блок, там должен быть яваскрипт. У мя выбивает ошибку.
Попробуйте так:
У меня не работает, выводится только текст, а подсветки нет
URL страницы, где не показывается?
//www.intidea.ru/2010/03/01/nastrojka-flash-video-player-dlya-wordpress/
Фраза “Настройка цветов доступна только в том случае, если тема поддерживает смену цветов”.
В записи вот так
Такое ощущение, что у Вас пропали shortcodes при сохранении поста … Проверьте …
Спасибо, заработало, виной тому, скорей всего, был Dean’s FCE Editor
Плагин вообще не дружис Dean’s FCKEditor, как это можно исправить?
Надо смотреть, перерабатывать плагин … Чуть позже – сейчас переустанавливаю винду … 🙁
Здравствуйте, просмотрев сохраненный с помощью Dean FCKEditor пост с помощью стандартного редактора стало ясно, что FCKEditor превращает кавычки в ". Следовательно, в плагин нужно добавить поддержку " вместо кавычек. Вот пример: . Заранее благодарен 🙂
Вообще-то кавычки можно совсем не ставить … 😉
Хочу выразить свою признательность автору за плагин. Огромное спасибо.
И вопрос. Или пожелание. Есть необходимость создать несколько “настраиваемых” блоков-заготовок. Как можно это сделать? Если нет – примите, как предложение для следующей версии.
Плагин поставил давно, но пользоваться стал недавно. Сейчас ещё раз перечитал настройки. Вот только про закруглённые углы я что-то не нашёл, где ставится.. Точнее, почему не закругляется 🙂
Устанавливается в параметрах (Дополнительные параметры -> Разрешить использование закруглённых углов?).
Не закругляется в Opera, IE6..8
Закругляется в Safari, Chrome, Firefox, IE9.
Установил плагин, но когда в текстовом редакторе выделяю текст, открывается окошечко с настройками – так вот в нем сплошные кракозябры, а не текст. Пользоваться не возможно. У меня вордпресс 2.9.2. Что делать?
Что нужно прописать чтобы настроить “на лету” свернутость или развернутость в заголовок?
collapsed=true – свёрнут
collapsed=false – развёрнут