Довольно часто блоггеру требуется каким-либо образом выделить в статье важный текст. Это может быть предупреждение, важная информация, предостережение и т.п. Разумеется, можно использовать для подсветки текста стили, добавляя их прямо в текст статьи, или, на худой конец, использовать стиль цитаты. Но не все умеют пользоваться стилями, а цитата не подходит на все случаи жизни. Чтобы упростить себе (и не только себе) жизнь, я написал небольшой плагин для подсветки текста в статьях.
(This post is available on english language.)
Плагин добавляет в WordPress небольшой файл таблицы стилей и/или файл javascript и короткие коды (short codes) для подсветки текста. Выглядит это так:
Режим CSS

Режим Javascript


Поддерживаемые языки
Админ-панель плагина доступна на следующих языках:
- Английский
- Русский
- Итальянский (перевод Gianni Diurno)
- Белорусский (перевод Fat Cower)
- Узбекский (перевод Алишер Сафаров)
- Польский (перевод Daniel Fruzynski)
- Арабский (перевод مدونة رسين)
- Голландский (перевод Rene)
- Украинский (перевод Официальная команда локализации)
- Немецкий (перевод Renate)
Установка
- Распаковать файл архива плагина
- Поместить папку плагина в папку WordPress
wp-content/plugins - Активировать плагин на странице плагинов
- Настроить внешний вид блоков по вкусу 😉
Плагин готов к использованию!
Использование
Для подсветки текста, используйте следующий короткий код:
или (только для версии 0.1.2+)
[stextbox id="НУЖНЫЙ_ID" caption="Заголовок"]Подсвечиваемый текст и/или короткие коды[/stextbox]
- alert – красный блок. Предостережение, опасность.
- download – синий блок. Скачивания.
- info – зелёный блок. Информация.
- warning – жёлтый блок. Предупреждение.
- black – чёрный блок. (???)
- grey – серый блок. Введён для возможности демонстрации коротких кодов используемых в WordPress.
Кроме того, Вы можете задать в репозитарии стилей плагина столько стилей, сколько Вам нужно.
ЗАГОЛОВОК – любой нужный Вам заголовок для подсвечиваемого текста.

Короткие коды можно вставлять в текст статьи с помощью диалога вставки:
Настройка “на лету”

Параметры настройки “на лету”:
- color – цвет текста
- ccolor – цвет текста заголовка
- bcolor – цвет окантовки
- bgcolor – цвет фона (режим CSS), начальный цвет градиента (режим Javascript)
- bgcolorto – конечный цвет градиента (режим Javascript)
- cbgcolor – цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript)
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)
- image – полный URL изображения. Для вывода блока без иконки, используйте значение null
- big – используйте этот параметр для принудительной установки размера изображения. Может быть true или false. Только для режима CSS.
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока
- defcaption – использовать заданный по умолчанию заголовок блока

Настройка
C осторожностью используйте дополнительные параметры режима CSS. Стандарт CSS3, на сегодняшний день, не является официальным стандартом (бета). Браузер не убьёт, но могут проявиться неприятные, с точки зрения эстетики восприятия, эффекты …
Репозитарий стилей
Начиная с версии 4.0.65 плагин позволяет иметь столько стилей, сколько нужно владельцу блога. Все стили хранятся в репозитарии стилей (таблице базы данных) и могут быть настроены на любой вкус. Стили делятся на две категории: предустановленные (системные и специальные) и пользовательские. Параметры всех стилей могут быть изменены администратором блога. Отличие заключается в том, что ярлыки (уникальные имена) можно задавать только для пользовательских стилей. Ярлыки для предустановленных стилей изменить невозможно.
Используйте репозитарий для настройки существующих и создания новых стилей внешнего вида блоков.
Блок в любом месте блога
Если Вы хотите разместить блок подсвеченного текста где-то вне статьи, Вы можете воспользоваться функцией stbHighlightText. Например:
Функция stbHighlightText определена как
|
1 |
function stbHighlightText( $content = null, $id = 'warning', $caption = '', $atts = null ) |
где
- $content – текст блока (string)
- $id – ID блока (string)
- $caption – заголовок блока, если требуется (string)
- $atts – дополнительные параметры блока (array)
Массив дополнительных параметров определён как:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
atts = array( 'id' => 'warning', 'mode' => '', 'level' => 0, 'caption' => '', 'defcaption' => '', 'color' => '', 'ccolor' => '', 'bcolor' => '', 'bgcolor' => '', 'bgcolorto' => '', 'cbgcolor' => '', 'cbgcolorto' => '', 'bwidth' => '', 'image' => '', 'big' => '', 'float' => 'false', 'align' => 'left', 'width' => '200', 'collapsed' => '', 'mtop' => '', 'mleft' => '', 'mbottom' => '', 'mright' => '', 'direction' => '', 'collapsing' => 'default', 'shadow' => '' ); |
где
- color – Цвет шрифта блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- ccolor – Цвет шрифта заголовка блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bcolor – Цвет окантовки блока (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolor – Цвет фона (режим CSS), начальный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- bgcolorto – Конечный цвет градиента (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolor – Цвет фона заголовка (режим CSS), начальный цвет градиента заголовка (режим Javascript) (шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- cbgcolorto – конечный цвет градиента заголовка (режим Javascript)(шесть шестнадцатиричных цифр цвета без символа #, определённых как строка (string))
- image – полный URL иконки (рекомендуется изображение PNG с прозрачным фоном, 25х25 пиксел для малой иконки и 50х50 для большой). Используйте значение null для вывода блока без иконки (string)
- big – Используйте этот параметр для определения размера заданной иконки (большая, малая). Может быть true или false (boolean as string).
- mode – режим отображения (css|js)
- float – включение режима обтекания текста (true, false), по умолчанию false
- align – выравнивание блока специального текста в режиме обтекания текста (left, right), по умолчанию left
- width – ширина блока в пикселах в режиме обтекания текста (только цифры, без px), по умолчанию 200
- collapsed – показывает блок при загрузке в свёрнутом виде, если сворачивание/разворачивание разрешено в параметрах (true|false)
- mleft – левый отступ в пикселах.
- mright – правый отступ в пикселах.
- mtop – верхний отступ в пикселах.
- mbottom – нижний отступ в пикселах.
- collapsing – разрешить/запретить сворачивание/разворачивание блока (true|false)
- defcaption – использовать заданный по умолчанию заголовок блока (true|false)
- direction – направление языка, для вставок цитат с иным направлением языка (ltr|rtl)
- level – уровень вложения блока. Только для режима Javascript. Позволяет отложить прорисовку внутреннего блока до тех пор, пока не будет прорисован внешний блок. (0|1)
Начиная с версии 2.0.22 полностью определять массив не требуется, достаточно определить лишь необходимые параметры:
|
1 |
<?php stbHighlightText('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); ?> |
или
|
1 2 3 4 5 6 |
<?php if(class_exists('StbBlock')) { $block = new StbBlock('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); echo $block->block; } ?> |
Блок в блоке
Если Вы хотите вставить один блок в другой, используйте короткий код “stb“. Например:
Режим CSS

Режим Javascript

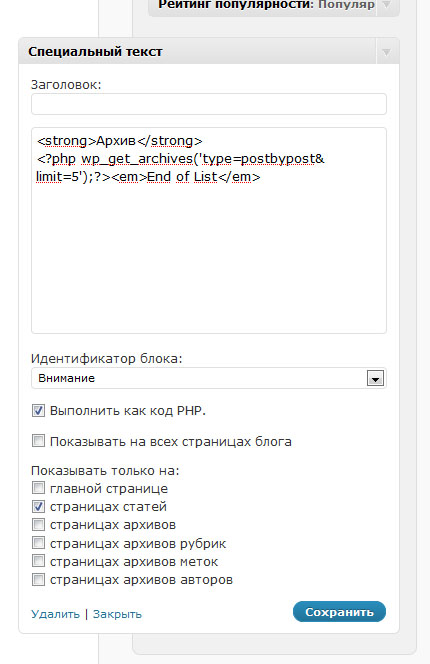
Виджет
В Special Text Boxes 3 добавлена возможность вывода блока специального текста в сайдбар в виде виджета текста.

Текст может содержать HTML теги, а в режиме эмуляции PHP, и PHP-коды.
Для вывода виджета на заданных страницах блога, отключите вывод на всех страницах и выберите нужные параметры вывода.
Скачать
Special Text Boxes
Плагин подсвечивает выводимый текст в виде цветного блока
Автор: minimus, версия: 6.2.6, обновлён: 08.08.2025,
Требуется версия WP: 5.6 или выше, протестирован до версии: 6.8.3.
Скачать (252 726 раз) 



 (21 голос)
(21 голос)
Тестирование

1. Internet Explorer 7..9
2. Mozilla FireFox 3..9
3. Opera 10.0..11.52
4. Google Chrome 11.0.154.53..15.0.874.121
5. Apple Safari 3.1.2..5.1.1 (for Windows)
© 2009 – 2018, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.






















Блин… кое как нашел этот сайт и эту тему )))) можно на будущее в плагин вставить прямую ссылку на сайт и эту тему.
Вы не поверите как я искал этот сайт! Скопировал название плагина “Special Text Boxes” и вставил в яндекс )))))))))))))))))))))))))
Можно 😉
подскажите как задать ширину в пикселях? Пробовал указать в основных параметрах с помощью диалога вставки – не получилось…
Ширина блока задаётся только для режима обтекания текстом. Если Вы хотите изменить ширину блока в стандартном режиме, поэкспериментируйте с отступами (настройки плагина).
Спасибо за плагин, но у меня проблема. Во всех браузерах съехала кнопка открытьзакрыть, где нужно отредактировать стиль должным образом, чтобы точно изменить ее положение для блоков? Пример косяка в ссылке “Сайт”.
Заранее спасибо.
Добрый день, нужна помощь в решении проблемы, жду дельных советов, а не переустанови или смени тему и т.д, уже пробовал
Описание: При установки некоторых плагинов например Special Text Boxes Версия 3.5.45 в визуальный редактор добавляются кнопки быстрой вставки с ними и проблемы. Нажимаю на кнопку появляется всплывающее окошко но пустое, в нем нет не полей ничего.
Даная проблема присутствует во всех браузерах, что у меня установлены IE, Opera, Firefox. Я переключался на стандартную тему получил тот же результат, отключал другие плагины, не помогает, делал чистую установку бес толку WordPress 3.0.
Проверьте вспомогательные файлы в папке js … У Вас сервер очень туго работает, могло что-нибуть плохо выгрузиться на сервер …
Да я проверял по несколько раз, все файлы на месте, причем качал два архива со страницы автора и от вас, результат один, может есть еще какие советы?
Добрый день.
Установил simple-view последнею версию, та же проблема, при вызове окна быстрого ввода оно появляется пустым без полей. Мне кажется я нашел причину но не знаю как ее исправить.. По моему причина в том, что кнопки встраиваются при активации не в то поле, то есть если бы они разместились там же где кнопки вставить изображение, видео файл и тд, то есть над редактором, то все бы работало. Думаю такое должно происходить у каждого кто делает чистую установку вордпресса и плагинов simple на последних версиях вордпресс, по крайней мере я нашел в гугле обсуждение такой же проблемы, но не решение.
minimus может посмотрите верна ли мысль? Просто кнопки вставить изображение, те что над редактором из коробки нормально открываются.
Было бы неплохо перенести обсуждение этого вопроса на форум. Там же я постарался ответить на Ваш вопрос (в общих чертах). 😉
не вижу смысла регистрироваться еще и на форуме, ибо ответ на мой вопрос (в общих чертах) не учитывает того, что я писал ранее. Все файлы я проверил, они соответствуют оригиналам. я на локальном сервере дважды инсталировал чистую сборку и каждый раз одна и таже беда.
Не всё и не всегда работает на локальном сервере, особенно js на денвере. Именно поэтому локальными серваками не пользуюсь, хотя XAMPP был очень даже неплох. Проблема в том, что то, что работает на локали, может не заработать в сети и наоборот. Я поставил чистый WP 3.0 на тестовый блог – всё работает. Проверьте сколько у Вас выделено памяти … Кстати, Ваш блог грузится больше пяти минут и половина файлов не грузится вовсе …
денверам я не пользуюсь, у меня стоит iis 7.5, оперативки свободной больше гига. грузится долго потому что настроен на локалку, время генерации в локалки не выше секунды, просто открыл внешку для доступа к сайту. Если у вас при чистой инсталяции плагин нормально работает при 3 версии, даже не знаю, что думать. у меня рядом кнопка быстрой вставки голосования , все нормально открывается. а у этих плагинов нет.
Нашел я причину, все до смешного просто.) Банерарезка в касперском почему то воспринимала именно окна этих плагинов как рекламные банеры, не знаю, чем они отличаются от окон других плагинов и самого вордпресса.
Касперский – паникёр! 😉 Впрочем … может оно так и надо 🙂
Большинство окон делается как HTML, у меня PHP …
Поменял тему. Плагин начал странно работать :(. Спойлеры в записях теперь не открываются. И оформления у спойлеров нету. Просто тупо текст и стрелочка V. Что могло случиться?
Сайт указал. Надеюсь на вашу помощь
WP 3.0.1
Попробуйте переустановить плагин – у Вас вообще ничего не грузится (из файлов плагина) – ни CSS, ни скрипты. 🙁
Деактивировал плагин, удалил его из папки plugins, опять установил, активировал. Всё так же ( Только настройки сбросились. Самое интересное, что в админке всё нормально. Похоже с темой что-то не то. Но вот что?
Ваша тема использует Cufon – с ним всегда какие-то проблемы …
Странно. Без Cufon’a всё также
Проверьте, есть ли в файле head.php код wp_head(); …
Не было. Добавил. Всё заработало. Спасибо за помощь 🙂
Пожалуйста! 😉
Уважаемый minimus Прекрасный плагин – огромное спасибо за проделанную работу.
Пожелания:
сделать возможным настраивать несколько блоков: castom1, castom2, castom3…
настройки в блоке:
настройка отступов отдельно для каждого элемента (текст заголовка, спец текст,пиктограмма) – padding-left ….
настройка тени блока
настройка тени текста отдельно для заголовка и специального текста
в качестве фона заголовка использовать картинку, градиентную заливку
в качестве фона текста использовать градиентную заливку
Проблемка:
плагин не работает в визуальном режиме, окно настроек есть, жму на “insert” – не применяется.
Проверил кодировку скаченных с офф сайта файлов плагина- все файлы в ANSI, хотя по умолчанию движок WordPress использует UTF8.
Преобразовал кодировку файлов в UTF8 без BOM – не помогло (виз редактор).
Большинство Ваших пожеланий уже учтено в pre-alpha релизе 4-ой версии плагина. Всё, что Вы перечислили, планируется включить в окончательную версию.
Ищите конфликтный плагин. UTF8 и ANSI при использовании загружаемого TEXT DOMAIN роли не играют …
Скорей бы релиз 4-ой версии
Работаю … 😉
Спасибо, с нетерпением ждем
Еще пожелания:
Добавить возможность использования спец текста в качестве всплывающей подсказки для текст заголовка или пиктограммы заголовка
Добавить возможность показа блока таким образом – //icebeat.bitacoras.com/mootools/growl/
Добавить возможность использовать заголовок, пиктограммы в качестве ссылок
Для заголовков блока – добавление дополнительных ссылок-пиктограмм(padding-right), такие как в плагине WP-SynHighlight v2.2.2, используемого на вашем сайте в качестве описания кода.
Попробую … Но не всё сразу …
Что касается подсказок, то об этом я уже давно думаю …
Хех, тоже самое и у меня, что-то с кодировкой окна диалога вставки, весть текст иероглифами какими-то. Пробовал переустановить – не помогло. Жаль, красивый плагин.
Добрый день, возникли две проблемы, может совет дадите.
Первая: не смог разобраться как импортировать ваш хитрый файл стилей в свой основной.
Вторая: При выводе блока со своей картинкой отступа практически нет. текст упирается в нее..
может подскажите решение?
1. Файл стилей плагина – php-файл. Объединить будет трудно, в смысле, нет смысла (количество файлов не уменьшится). Пардон за тафтологию …
2. Я в изображении даю прозрачный отступ. В STB4 будут изменения … 😉
Пролистал весь пост и комменты, не нашел такой проблемы как у меня.
Поставил плагин, настроил кастом блок. Появилась кнопка при публикации поста, но она не активна, не могу нажать. Через код каждый раз вставлять блок это неудобно. Файлы перезаливал на хостинг – не помогло. Стоит последняя версия – ставил сегодня. Подскажите с чем может быть связано?
Рассуждаем логически:
1. Мы хотим поместить некий текст в блок
2. Этот текст надо как-то определить
Просто выделите необходимый текст!
А как реализовать совместимость этого плагина с FCKeditor? Этот редактор нагло игнорит плагин
Боюсь, что никак! Этот плагин вставляет собственные кнопки именно в MCE …
да я и кодом бы обошёлся. проблема в том, что сам редактор не инициализирует боксы. в тексте просто вприсываются слова сайтбокс. может быть есть возможность прицепить инициализацию функционально к ФСК?
Надо подумать … Позже … Сейчас пишу новый плагин – нет времени … 🙁
Вы супер!!! Обожаю вас и то что вы делаете. Давно хотела что-то подобное.
Спасибо вам БОЛЬШОЕ!!!!
И Вам спасибо! 😉
отличный плагин, выделение очень пригодится
Плагин работает. Очень нравится 🙂 Даже нашла применение чёрному блоку 🙂 Спасибо!
После установки вот такая ерор: Fatal error: Allowed memory size of 33554432 bytes exhausted (tried to allocate 491520 bytes) in /home/dostato1/public_html/wp-admin/menu.php on line 235
Будьте добры, дайте совет, что делать?!
Памяти мало … Удалите что-нибудь ненужное (из плагинов) …
В версии WP 3.1.2 плагин работает лишь частично.
При выезжающих блоках кнопка, расположенная наряду с названием блока работает только 1 раз, после чего просто отказывается работать (нажал – выехала, нажал снова – не заехала и наоборот 🙂 )
Поскольку из 20 000 пользователей эта проблема возникла только у Вас, ищите конфликт плагинов. Вероятнее всего, это конфликт версий jQuery UI …
Wp 3.12 У уменя вообще не работает разворачивание блока и даже кнопочка не отображается справа как на скринах.
Спасибо за плагин. Пойду устанавливать
Писал когда-то со своей проблемой, что кнопка появилась, а блок не получается вставить 🙂 Теперь диаметрально противоположная – блоки вставлять приходится каждый раз в ручную, имея под рукой документацию и формируя “на лету”, а вот кнопки при публикации нет. Может быть при обновлении WP слетела? Я как-то не обратил внимание, а сейчас нужно много разных блоков делать – невозможно все руками 🙁
Переустановить плагин или где-то можно просто поправить строку?
Думаю – лучше переустановить …