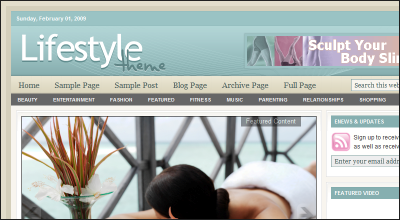
 Прекрасная тема серии Revolution 2 для WordPress-блога, выполненная в мягких (пастельных) тонах. Одно из лучших дизайнерских творений Брайана Гарднера (Brian Gardner). Единственное, что огорчало неискушённых пользователей, незнакомых с Web-программированием, это сложность установки, а именно, необходимость ручной настройки главной страницы темы. С выходом версии 3.0 эта проблема, для зарегистрированных (платных) пользователей, была решена. Пользователям бесплатных (необслуживаемых) копий темы оставалось лишь облизываться и нервно курить в сторонке. Так было! Мы, ведь, тоже “не лаптем щи хлебаем”. Небольшая шлифовка темы и, можно считать, что у нас в руках версия 3.0, точнее 2.0 с элементами 3.0.
Прекрасная тема серии Revolution 2 для WordPress-блога, выполненная в мягких (пастельных) тонах. Одно из лучших дизайнерских творений Брайана Гарднера (Brian Gardner). Единственное, что огорчало неискушённых пользователей, незнакомых с Web-программированием, это сложность установки, а именно, необходимость ручной настройки главной страницы темы. С выходом версии 3.0 эта проблема, для зарегистрированных (платных) пользователей, была решена. Пользователям бесплатных (необслуживаемых) копий темы оставалось лишь облизываться и нервно курить в сторонке. Так было! Мы, ведь, тоже “не лаптем щи хлебаем”. Небольшая шлифовка темы и, можно считать, что у нас в руках версия 3.0, точнее 2.0 с элементами 3.0.
Постовой:
Если Вы ещё не определились с хостингом для Вашего сайта, рекомендую отличный хостинг. Цены умеренные.
Результат шлифовки:
- Переделана подписка на e-mail с Feedburner на Google Feedburner
- Настройка главной страницы производится на странице настроек темы, а не путём изменения кода
- На странице параметров темы можно также настроить шаблон страницы “Блог”

Технические данные
- 3 колонки: основная боковая колонка, две вспомогательные ниже основной. Все настраиваемые.
- Выпадающее меню для рубрик и страниц блога
- Шаблоны страниц для встроенного блога и архива.
- 3 секции анонсирования на главной странице
- Встроенный навигатор (Breadcrumb)
Порядок установки
Распакуйте файл архива wp-content-gallery-rus-310.rar. C помощью FTP-клиента или иным способом, скопируйте папку content-gallery в папку wp-content/plugins. Активируйте плагин Featured Content Gallery (Галерея анонсов) и настройте его. Скачать локализованную версию Featured Content Gallery 3.1.0 можно здесь:
 featured-content-gallery-rus-320.rar (347,4 КиБ, 3 694 скачиваний)
featured-content-gallery-rus-320.rar (347,4 КиБ, 3 694 скачиваний)
Featured Content Gallery 3.2.0 (галерея анонсов)
 Тема Revolution Lifestyle 2.0 (rus, modifed) (138,9 КиБ, 2 122 скачиваний)
Тема Revolution Lifestyle 2.0 (rus, modifed) (138,9 КиБ, 2 122 скачиваний)
Wordpress тема Revolution Lifestyle 2.0 локализованная, модифицированная. Для всех версий Wordpress с 2.5 по 2.8.1, исключая Wordpress 2.8! (Исправленная 14.07.2009)
 Тема Revolution Lifestyle 2.0 (rus, modifed). Для Wordpress 2.8 (139,0 КиБ, 1 938 скачиваний)
Тема Revolution Lifestyle 2.0 (rus, modifed). Для Wordpress 2.8 (139,0 КиБ, 1 938 скачиваний)
Wordpress тема Revolution Lifestyle 2.0 локализованная, модифицированная. Для Wordpress 2.8! Будет работать и в других версиях Wordpress, но лучше использовать основную версию темы.
Настройка галереи анонсов (Featured Content Gallery)
В оригинале темы Revolution Lifestyle используются следующие основные параметры:
- Ширина: 588 пиксел (обязательно, иначе перекосит тему)
- Высота: 400 пиксел (не имеет особого значения, подойдёт любая, удобная для Вас)
- Высота области текста: 80 пиксел
- Выбор анонсируемого содержания: по умолчанию стоит выбор имени рубрики. Можете назначить конкретные страницы или статьи по ID, как у меня.
- Остальные параметры по вкусу
Ключевые имена произвольных полей:
- articleimg – поле содержащее основное изображение для анонса
- thumbnailimg – поле содержащее изображение эскиза выводимого в верхней части галереи (необязательное)
- featuredtext – поле содержащее текст, который будет выводиться в анонсе вместо первых строк статьи (необязательное)
- alttext – поле содержащее текст, который будет выводиться вместо основного изображения, если оно по каким-то причинам не сможет загрузиться (необязательное)
Рекомендуемый размер эскизов для thumbnailimg – 100х75 пиксел.
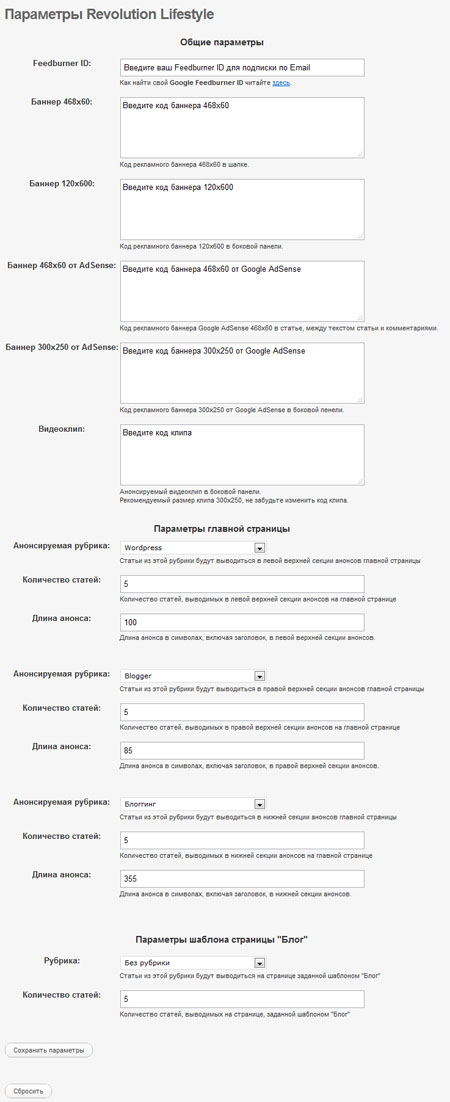
Настройка темы

- Введите свой Feedburner ID – это необходимо для настройки секции подписки по e-mail. Если Вы не знаете как найти свой Feedburner ID, читайте здесь.
- Что касается рекламных баннеров, то здесь Вы можете вставить коды соответствующих баннеров от любого рекламодателя, лишь бы размер соответствовал заданному темой.
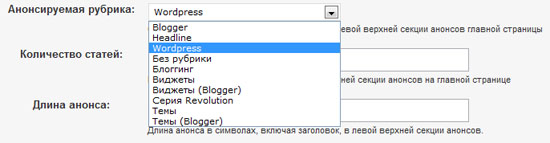
- Выберите из выпадающего списка рубрику для показа анонсов на главной странице в соответствующей секции и введите количество статей и длину анонса для вывода в соответствующей секции. По умолчанию, в верхних секциях выводится по 3 анонса длиной 80 символов, в нижней 3 анонса длиной 350 символов каждый.

- Выберите из выпадающего списка рубрику для показа анонсов в шаблоне страницы “Блог” и введите количество статей выводимых на одну страницу
Другие настройки темы
Размер эскизов статей для вывода на первой странице должен быть 70х70 пиксел (рекомендуется). Ссылка на эскиз для правой и левой секции анонсов должна содержаться в произвольном поле с именем thumbnail. Для нижней секции – это должно быть произвольное поле с именем hpbottom.
© 2009 – 2015, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.






Здравствуйте! Подскажите, пожлуйста, в чем может быть проблема. Раньше у меня стояла тема Revolution church_20, но я решила поменять ее на Revolution Lifestyle 2.0. Сдела все как положено: первой темы плагин галереи удалила, а от Lifestyle 2.0 залила. Тема встала хорошо, ничего не глючило. Но когда я начала менять дизайн, началось.. На главной странице соврешенно ничего не меняется, переходишь в статью – те изменения, которые вносила – видны. С рекламой таже проблема – в каких статьях видно ее, в каких нет. За главную страницу я вообще молчу.. И так с разных браузеров. Чистила кеш браузеров – не помогает. Все тоже самое. Скажите, в чем может быть проблема? Да, и приведу еще такой пример: в слайдере темы church_20 не было самого текста статьи, только заголовок. Так вот и в теме Lifestyle 2.0 присутствует таже проблема. Хотя, на другом сайте с Lifestyle 2.0 проблем совсем нет – все отлично, все показывается. Подскажите, что можно сделать? Я уже измучилась…Может какой нибудь файл удалить в корне сайта? Или может кэш в корне сайта почистить? Если да, то подскажите, пожалуйста, как это правильно сделать и что именно удалять!
Заранее огромное спасибо!
Главная страница – home.php
Статьи – index.php
Страницы (page) – page.php, page_archive.php, page_blog.php, page_fullwidth.php
Результат поиска – search.php
Независимо от страницы:
Реклама “в шапке” и сам заголовок – header.php
Сайдбары – sidebar.php, sidebar_left.php, sidebar_right.php
Комментарии – comments.php, legacy.comments.php (древовидные)
А вообще, ничего не видя, трудно что-либо советовать … 🙁 Разве что, подождать публикации Curch 4.0 и LifeStyle 4.0. Уже скоро … 😉
Здравствуйте.А вы не подскажете как поменять задний фон в шаблоне. Вот у вас например чёрный с полосками,я хочу тоже поменять и не знаю как. Понимаю что в стилях надо менять,но ничего не получается прописывать тут нужно??
body {
background: #000000
width: 980px;
color: #333333;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
margin: 0px auto 0px;
padding: 0px;
Можете объяснить как?Замучалась не получается ничего.Или это менять картинки и названия в папке images??
Измените параметр background следующим образом (как в старой версии):
body {
background: #000000 url(images/bg.png);
А можно ещё вопрос.Как поменять фавикон.Картинку переделала,сохранила в формате Ico ,думала закину в папку с картинками и поменяю картинки,так будет работатьно чё-то не хочет работать.Как быть не подскажете?Я вам наверное уже надоела.
Нужно подождать обновления кэша …
Спасибо Вам большое за Вашу работу. Я полнейший чайник в wed-строительстве. Но благодаря Вам все-же мой сайт в инете на Вашей теме.
Вот только мне не понятно:
breadcrumb – это и есть “хлебные крошки”, про которые говорят в инете. Вижу, что встроена в тему. А можно как-нибудь управлять этими крошками из панели управления сайтом?
К сожалению, в этой теме встроенная, облегчённая версия breadcrumb. Есть соответствующий плагин, но с этой темой он работать не будет! 🙁
Блин такая фигня у меня .Искала всё время именно такой шаблон с тремя или двумя колонками чтоб выводились статьи из определённых мною заданных рубрик, а щас смотрю что мне больше нужно чтоб выводилось рубрик. Можно ли как-то в шаблоне добавить ещё две колонки в которых поставить вывод других рубрик.В общем вместо трёх колоночек было к примеру 5.
Попрбуйте Genesis + Lifestyle Child Theme, я думаю это то, что Вам нужно …
Прмер темы Lifestyle Child Theme здесь. Статья о том, как настроить Genesis и дочерние темы выйдет в воскресенье …
Спасибо рассмотрю этот вариант
SOS!!! Ребята! В IE версии 6 Сайдбар съехал вниз. Чего делать-то!?
Попробуйте Lifestyle 4.0 или Lifestyle Child … А вообще, IE6 – это “отстой”! 🙁
Здравствуйте! Установила тему, при активации плагина Featured Content Galleryна месте, где должны выводиться анонсы выводится вот что:
Warning: include(/home/rexxia/public_html/xxxAxSIG.RU//wp-content/plugins/content-gallery/gallery.php) [function.include]: failed to open stream: No such file or directory in /home/rexxxra/public_html/xxxAxSIG.RU/wp-content/themes/lifestyle/home.php on line 14
Warning: include() [function.include]: Failed opening ‘/home/xxxaixa/public_html/xxxANxIG.RU//wp-content/plugins/content-gallery/gallery.php’ for inclusion (include_path=’.:/usr/lib/php:/usr/local/lib/php’) in /home/xxxaixa/public_html/xxxAxSIG.RU/wp-content/themes/lifestyle/home.php on line 14
Что это и что с этим делать ?
Прежде всего, убедитесь что папка content-gallery существует и, что в ней есть файл gallery.php. Кстати, Lifestyle 2.0 уже давно устарела: уже есть Lifestyle 4.0 и Lifestyle Child. Там используется другая галерея …
Всё отлично работает, спасибо !
Здравствуйте! Подскажите как на странице блога зделать так, чтоб, шапка сайта выводилась другая?
Если Вы хотите изменить логотип блога в шапке, измените файл logo.png …
когда создаешь страницу с атрибутами- “блог”! в ней!
Точнее! Создаю страницу, в “Атрибутах страницы” – шаблон – выбираю “blog page”.
и потом в етой странице чтоб выводилась другой лого в шапке.
Извените что поясниваю через жо…! И за плохой русский! 🙂
В теме это не предусмотрено. Надо делать руками.; ?/>/images/logo.png” alt=”<?php bloginfo('name'); ?>” /></a><br />
[/codesyntax]<br />
меняем на:<br />
[codesyntax lang=”php” lines_start=”1″ tab_width=”2″ title=”Изменено” blockstate=”expanded”]<br />
<a href=) /”>
/”>; ?/>/images/<?php echo ((TEMPLATEPATH.'/page_blog.php' == get_page_template()) ? 'logo-blog.png' : 'logo.png');?>” alt=”<?php bloginfo('name'); ?>” /></a><br />
[/codesyntax]<br />
Как Вы понимаете, logo-blog.png – это лого страницы “блог” …<br />
Однако, при ререходе к чтению конкретной статьи со страницы “блог”, лого изменится на стандартный. Нужно добавить условие для категории страницы блог. Если Вы разбираетесь в PHP, для Вас это не составит труда … 😉</p>
</div>
<div class=)
Например так (header.php 75):
[codesyntax lang=”php” lines_start=”1″ tab_width=”2″ title=”Оригинал” blockstate=”expanded”]
/”>
А если я забрал лого з шапки и запихнул лого в header.png. Как мне теперь поменять?
Именно этот вариант я и рассматривал …
Ну в етом варианте меняем лого сайта! А как поменять head.png?
Точно так же (header.php 72):
[codesyntax lang=”php” lines_start=”1″ tab_width=”2″ title=”Оригинал” blockstate=”expanded”]
меняем на:
[codesyntax lang=”php” lines_start=”1″ tab_width=”2″ title=”Изменено” blockstate=”expanded”]
[/codesyntax]
т.е. меняем header.png на header-blog.png. Разумеется header-blog.png надо создать руками … 😉
Большое спасибо! большой респект мастеру и класному сайту!
Обратите на мой комментарий внимание:
SOS!!! Ребята! В IE версии 6 Сайдбар съехал вниз. Чего делать-то!?
Извиняюсь за свой SOS!!!! Все работает – надо было Виджет Global Translator ставить в верхнюю панель, а не в нижние!!!
Тема на мой взгляд совместима и WP3.0.1. Буду обновляться, ставить кэширование, добавлю графику и посмотрю: что будет дальше.
Продолжаю знакомиться с Вашими темами!
СПАСИБО !!!
Ссылочку на Вас верну на блог, поскольку очень уважаю Ваш труд, но мой ресурс очень слаб – это, так сказать, проба пера, поэтому пока будет в nowindex. Извините.
Подскажите плиз как поменять линк в статичной странице ( например “видео”- …/multymediya/video) на свой (например я хочу вставить чтоб линк с категории “видео” – …/category/video был привязан к той странице)?
Поподробнее, пожалуйста … и лучше на форуме поддержки …
Помогите пожалуйста у меня проблемка! в параметрах темы Revolution Church, а именно в параметрах шаблона страницы “Блог” я выбрал рурику и количество статей далее сохранил, а на главной странице выбраное не отображается! Что делать буду признателен!
Шаблон страницы блог не является главной страницой! Ну разве что Вы её выставите как Front Page … Настраивайте главную страницу …
Я лиш хочу чтоб отображались публикации а они не отображаются, например на вашем блоге отображаются на главной странице 2 нижних рубрики а у меня одна, не могу понять почему? Есть ли у Вас соображения?
У меня другая тема – Genesis + Church Child. В ней это возможно …
Понял спасибо!
Не подскажете, почему в настройках темы параметров для редактирования главной страницы нет?
А Вы здесь скачивали?
Нет.
Я уже загрузил вашу тему, но почему-то не работает функция плагина featured content gallery, то есть не отражаются картинки, прописанные в произвольных полях и текст. Вот адрес: //japan-auto.biz/
Должно быть, как минимум, два анонса. В противном случае карусель работать не будет …
У меня как раз и стоит 2 анонса. То есть 2 поста, в которых прописан произвольные поля с именем articleimg и полным урлом к картинкам.
Они должны быть в одной рубрике, прописанной в параметрах карусели, или в постах прописанных там же, в зависимости от выбранного режима карусели …
Почему не хотите попробовать более новые версии темы – 4.0 или Child?
Можно конечно и попробовать. Но интересно то, что установил точно такую же тему, как и на вышеуказанный сайт, так там карусель работает.
Я что-то пропустил … Какой “вышеуказанный”? Если мой, то у меня стоит Church Child …
ну нет же. Я писал в 20:24 сообщение и там есть ссылка…
Там карусель не работает – только что посмотрел …
Я же именно это и сказал, что не работает. Карусель работает на другом блоге, а на этом нет. В том-то и дело, что непонятно – при всех равных условиях на одном блоге работает, а на другом не работает…
В новых версиях используется другая карусель (DCG) – она всегда работает … 😉
У Вас хороший блог. Будет совсем хорошо, если Вы слово “Наименование” поменяете на “Имя”…)))
В каком именно месте?
В форме комментария.
Oops! Исправил … 😳
Уважаемый minimus! Нужна Ваша помощь, в данной теме при переходе на любую из моих страниц на моем блоге, именно страниц а не рубрик (рубрики отображаются нормально), почему то видна карусель которая сьехала вправо, с рубриками как я уже говорил все нормально, ее вообще не видно! Помогите! Что можно сделать?
URL дайте … sarks-poker.ru не грузится …
Пожалуйста //sharks-poker.ru/
Пришлите мне на мыло (minimus(собака)blogcoding.ru) файлы page.php и header.php …
Послал!
Вернул исправленным, ловите …
Я в Восторге! Мои слова Вам благодарности! Я не встречал такого админа как Вы! Все быстро и профессионально! Спасибо Вам огромное!
Пожалуйста! 😉