После публикации WordPress плагина wp-special-textboxes появились пожелания Blogger-блогеров о конвертации данного плагина для использования в Blogger (blogspot). Выполняю сие пожелание.
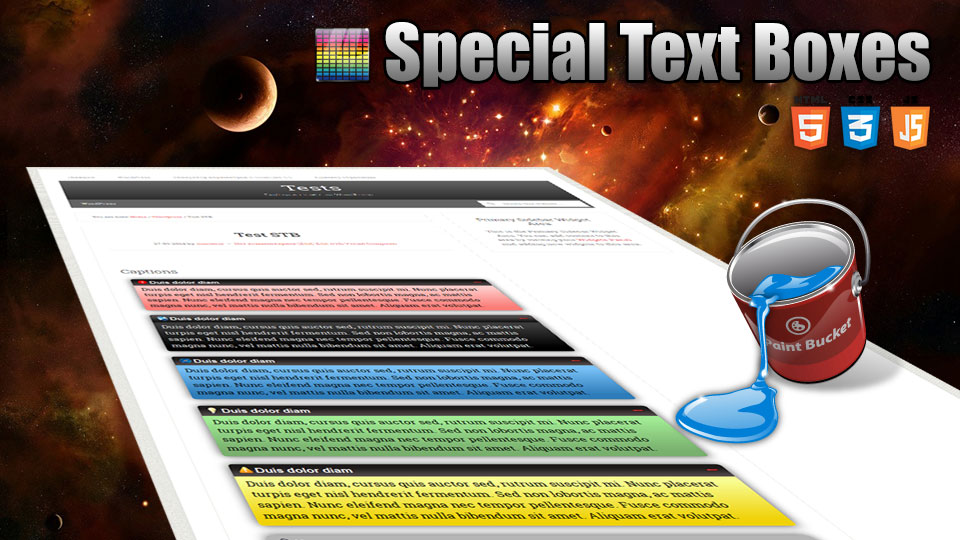
Special textboxes – это небольшой интерфейс вывода специальных сообщений в теле статьи в виде цветных секций:
Установка
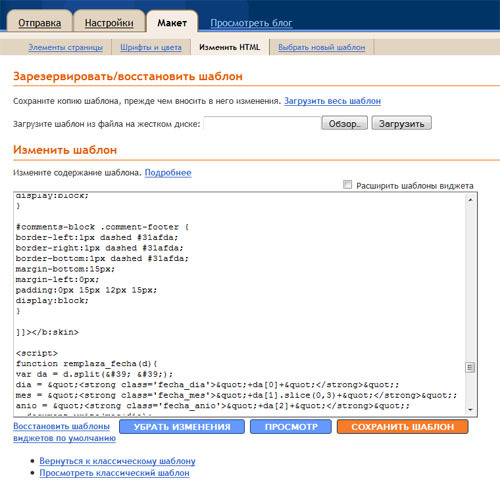
Зайдите в панель управления блогом. Перейдите на страницу МАКЕТ->Изменить HTML. Вставьте, показанный ниже код, сразу после тега head:
|
1 |
<link href='//rublezoid.googlepages.com/special-textboxes.css' media='screen' rel='stylesheet'/> |
Использование
При редактировании статьи, для подсветки текста, перейдите в режим редактирования HTML и используйте одну из двух конструкций:
|
1 2 3 |
<div class="class_name">Подсвечиваемый текст</div> <!-- ИЛИ --> <p class="class_name">Подсвечиваемый текст</p> |
где class_name может принимать значения:
- alert – красный блок. Предостережение, опасность.
- download – синий блок. Скачивания.
- info – зелёный блок. Информация.
- warning – жёлтый блок. Предупреждение.
- grey – серый блок без иконки.
Вот и всё … Удачи!
© 2009 – 2013, minimus. Все права защищены. При копировании и републикации статьи, ссылка на первоисточник обязательна.












спасибо 🙂
Интересно! Спасибо за инфу.
Большое спасибо 🙂 Но есть один вопросик : возможно сделать так как у вас в блоге чтоб показывало сколько человек скачало ? ( вывод линка скачивания) если ссылки залиты на depositfiles или letitbit ?
Боюсь, что нет. У меня стоит WordPress плагин download-manager. Для Blogger сделать возможно, но “овчинка не стоит выделки” … 🙁
Спасибо… Установил… Работает… Довольный, как слон… =))
Пользуйтесь на здоровье! 😉
спасибо за виджет))
Спасибо, отличный плагин! Возьму себе на вооружение 🙂
😉
Так я и не понял, где найти тэг HEADER. подскажите, пжл, где его найти в HTML макета. Спасибо.
Обычно блок HEAD начинается на второй строке файла макета …
По поиску – тэг <head> и сразу после него вставить код на следующей строчке.
header – тут не причем, я так понимаю.
“Обычно блок HEADER начинается на второй строке файла макета …” – это не так =)
спасибо за полезность.
Угу! 😉
не работает (
Google Pages уже нет, соответственно, нет и CSS-файла там лежавшего – вот и не работает …